こんにちは、Unityエンジニアのオオバです。
このようなテクスチャを用意し、

Texture TtypeをSprite (2D and UI)に設定。SpriteModeをMultipleにします。

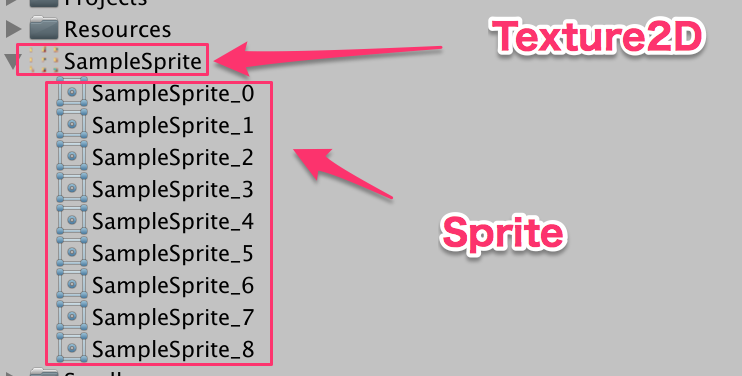
プロジェクトウィンドウを見るとこのようにテクスチャにぶら下がる形でSpriteが並びます。
1枚の画像に複数のSpriteを保持するMultipleモードを使う
このようにテクスチャに所属する形をとっているSpriteをエディタスクリプトで取得してみる備忘録です。

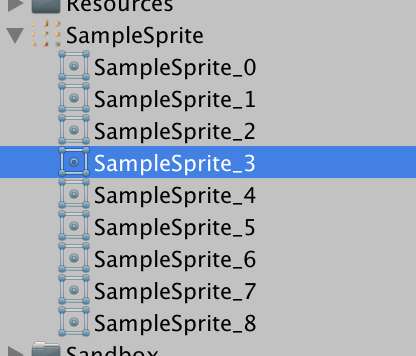
Spriteを選択して以下のコードを実行すると、、、
Debug.Log(AssetDatabase.GetAssetPath(Selection.activeObject));
このようにAssets/SampleSprite.psd と、所属するアトラス(テクスチャ)のパスが出力されてしまいます。
Assets/SampleSprite/SampleSprite_3という風に階層構造で出力されることを想定していました。
そういうときは、AssetDatabase.LoadAllAssetsAtPathを使ってみます。
// 対象アトラスを取得
var atlas = Selection.activeObject;
// 対象のパスを取得
var atlasPath = AssetDatabase.GetAssetPath(atlas);
// 対象のオブジェクトをすべて取得する
var objects = AssetDatabase.LoadAllAssetsAtPath(atlasPath);
// Sprite型にキャストして一致した配列を返す
var sprites = objects.OfType().ToArray();
これでアトラスオブジェクトからSpriteを取得できるようになりましたとさ。
public static IList GetBelongObjects(UnityEngine.Object obj) where T : UnityEngine.Object
{
// 対象のパスを取得
var path = AssetDatabase.GetAssetPath(obj);
// 対象のオブジェクトをすべて取得する
var objects = AssetDatabase.LoadAllAssetsAtPath(path);
// T型キャストに一致した配列を返す
return objects.OfType().ToArray();
}
こういう汎用的なメソッドを用意しておくと便利なことがあるかもしれません。
以上。

この記事が気に入ったらフォローしよう
オススメ記事
検証環境
- Unity2018.1.0f1