こんにちは、エンジニアのオオバです。
→11万文字で徹底解説した「DOTweenの教科書」Unityアニメーションの超効率化ツールはこちら
Linkコンポーネントを利用する
Link Component - Navigate Between Pages | Learn Next.js
index.jsとposts/first-post.js同士に遷移リンクを張ります。
各ファイルに以下のimportをファイルの先頭部分に記述します。
import Link from 'next/link'
ページ同士でリンクを貼る場合は、
Linkコンポーネントを利用します。
【index.js変更前】
<h1 className="title">
Learn to <a href="https://nextjs.org">Next.js!</a>
</h1>
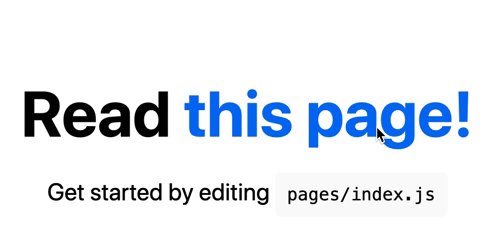
【index.js変更後】
<h1 className="title">
Read{' '}
<Link href='/posts/first-post'>
<a>this page!</a>
</Link>
</h1>
このように**<Link>と<a>タグで、
リンクを張ります。

{' '}はスペースの挿入を意味しています。
※スペースを複数入れても効果は無いようです
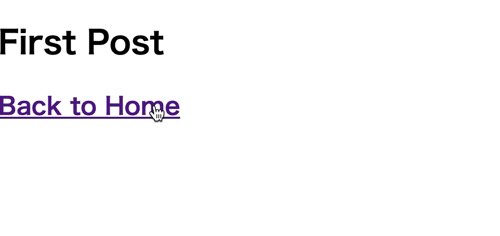
子ページに戻るリンク追加
import Link from 'next/link'
export default function FirstPost() {
return (
<>
<h1>First Post</h1>
<h2>
<Link href="/">
<a>Back to Home</a>
</Link>
</h2>
</>
)
}
first-post.jsのソースコードを変更します。
完成

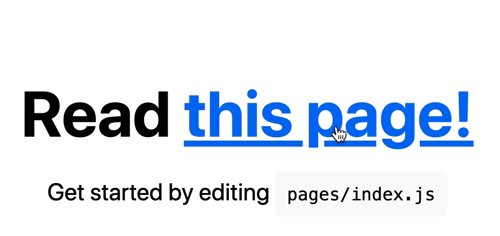
Linkとaの違いについて補足説明
Client-Side Navigation - Navigate Between Pages | Learn Next.js
- Link href・・・JavaScriptによる遷移
- a href・・・ブラウザ全体をリフレッシュして遷移
Linkを使った場合は必要なものしかロードされないので高速です。
しかし、外部ページに遷移する場合は``を使う必要があります。
次回
Assets, Metadata, and CSS | Learn Next.js
コチラを進めていきます。
metaデータ、アセット、CSSについてです。

この記事が気に入ったらフォローしよう
オススメ記事
検証環境
- Node.js v14.7.0
- npm 6.14.8
- macOS Catalina 10.15.7
