こんにちは、エンジニアのオオバです。
先日購入したESP-WROOM-02開発キットを使って、WifiにつなげてWebServerを立ち上げて、ブラウザにHelloWorld!を表示させてみたいと思います。
→11万文字で徹底解説した「DOTweenの教科書」Unityアニメーションの超効率化ツールはこちら
もくじ
準備

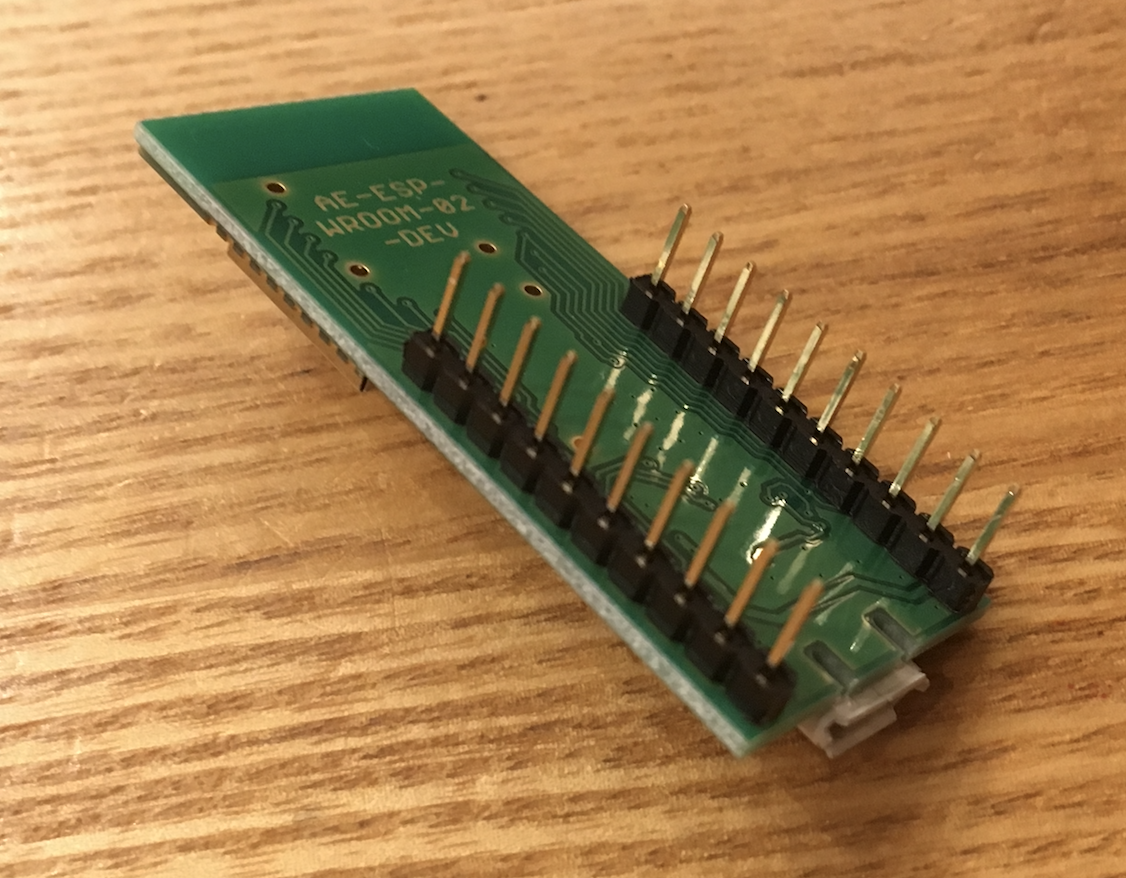
ピンソケットは別パーツとして納品されているため、ブレッドボードを使った開発をしたいので、上画像のようにはんだ付けします。

途中から気づきましたが、ブレッドボードにピンソケットを刺した状態ではんだ付けした方がやりやすいです。
プログラムをESP-WROOM-02開発キットに送信
ESP-WROOM-02開発キットは、マイクロUSBでPCとつなげれば、Arduinoのようにプログラムを送ることができ、単体で動かすことができます。
ESP-WROOM-02のボードをArduinoIDEに追加

GitHub - esp8266/Arduino: ESP8266 core for Arduino

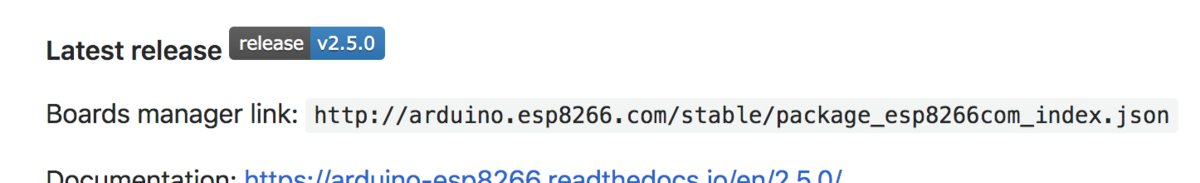
現時点でのURLは以下です。
https://arduino.esp8266.com/stable/package_esp8266com_index.json

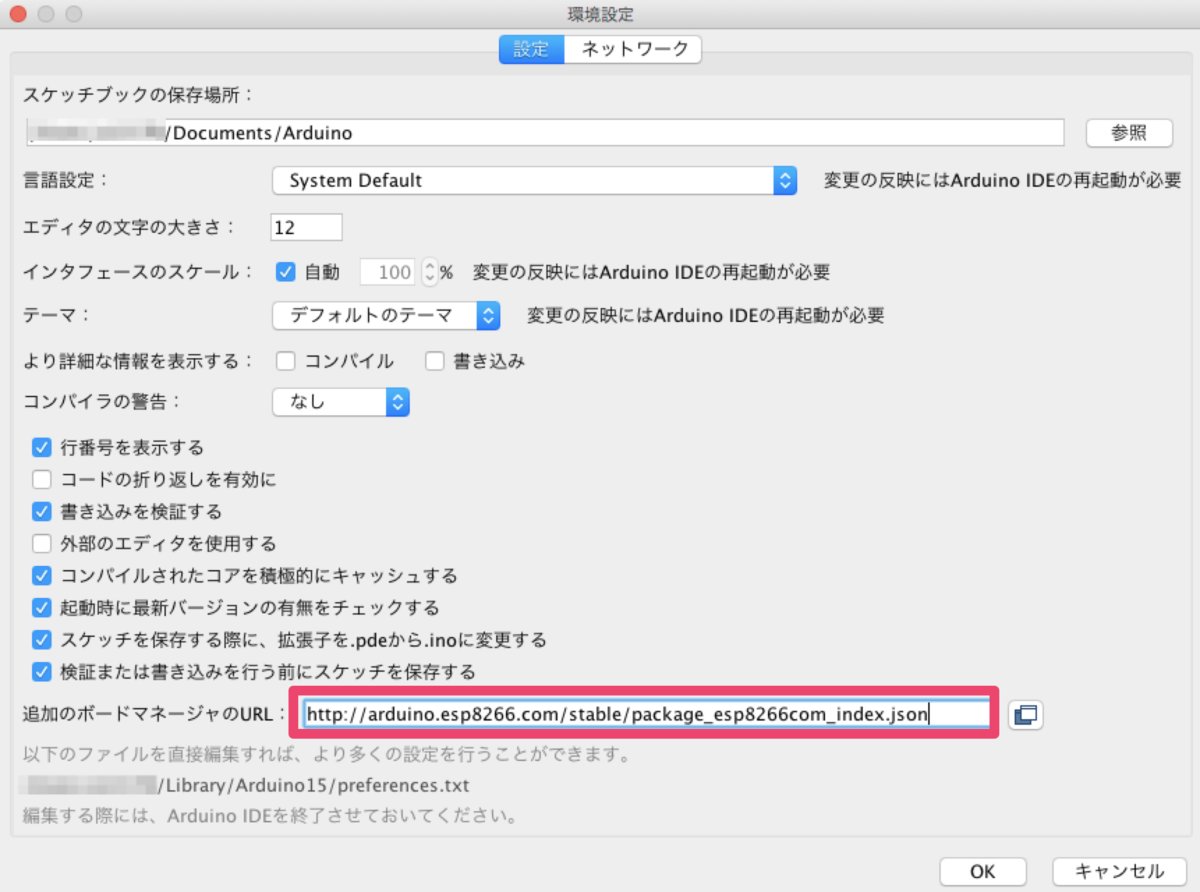
ArduinoIDEの追加のボードマネージャのURLにペーストします。
ボードマネージャから追加
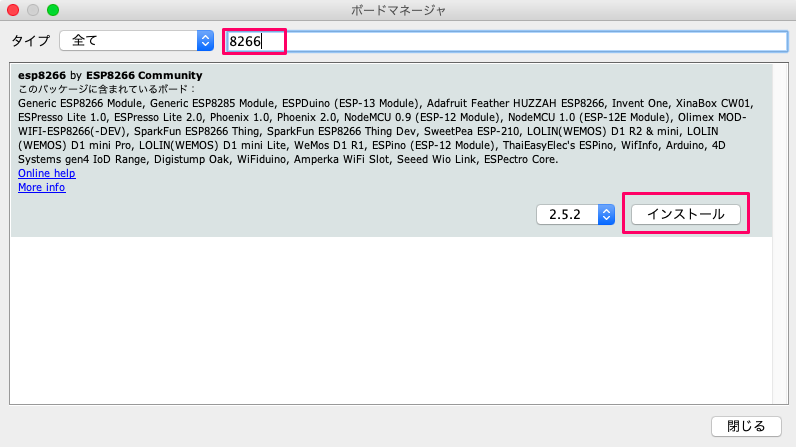
ツール > ボード > ボードマネージャでボードマネージャを開きます。

上の画像のようにesp8266をインストールします。
ボードに追加される

ArduinoIDE
ツール > ボードからGeneric ESP8266をセットします。 Generic ESP8266ボードの設定

シリアルポートは各環境でESP-WROOM-02開発キットとUSBで接続したポートを選択します。
※Arduinoと同じですが、接続しないとポートは表示されません
プログラムを送信
後述のサンプルコードをArduinoの時と同様の操作でESP-WROOM-02開発キットに送ります。
書き込みエラー
error: failed reading byte
warning: espcomm_send_command: can't receive slip payload data
warning: espcomm_sync failed
error: espcomm_open failed
error: espcomm_upload_mem failed
error: espcomm_upload_mem failed
上記のようなエラーが出た場合は、ESP-WROOM-02開発キットが書き込みモードになっていないためです。
書き込みモードでデータを送る

RSTスイッチとPGMスイッチを同時に押下して、RSTスイッチ、PGMスイッチの順に離します。

すると上図のように書き込みモードになって、データが送信されます。
ブラウザでアクセス

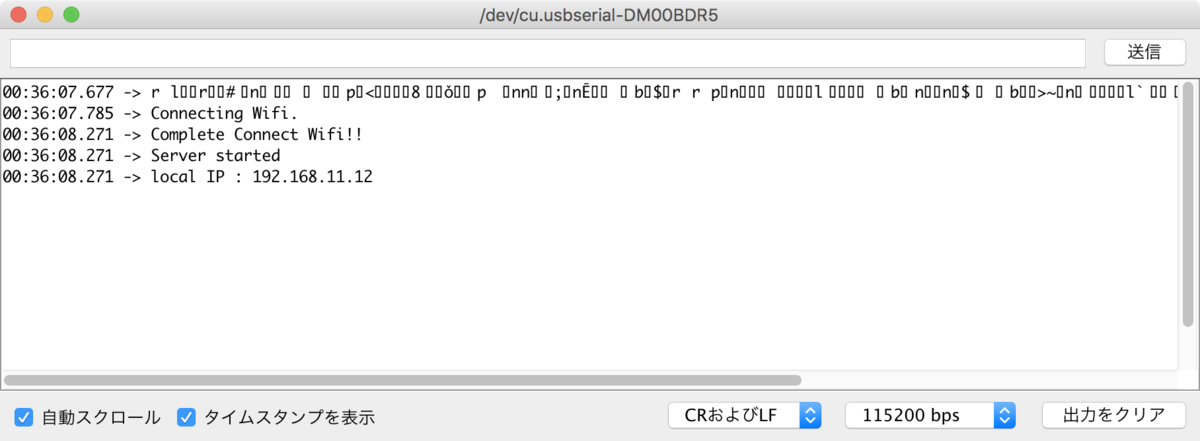
シリアルモニタにローカルIPを表示させるようにしています。

この環境では
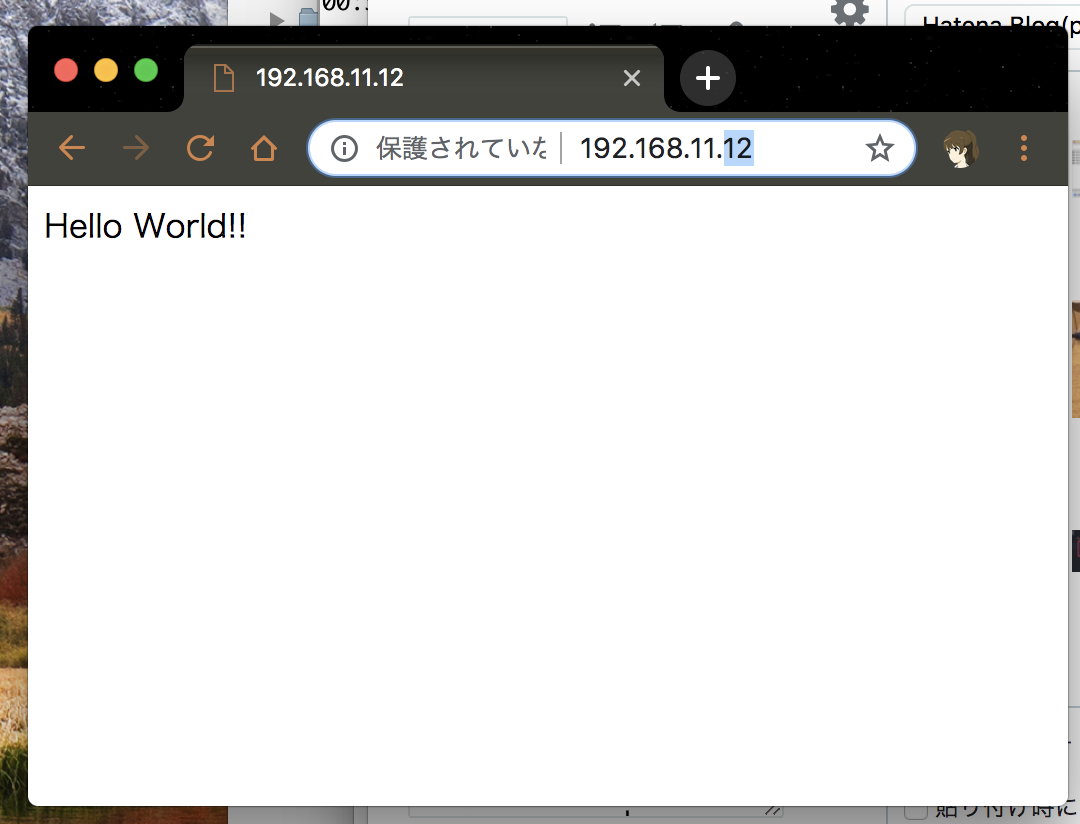
192.168.11.12にアクセスします。 
すると、ブラウザ上にめでたくHello World!!と出力されます。
まとめ
ESP-WROOM-02開発キットを使うととても簡単にWIFI接続できました。

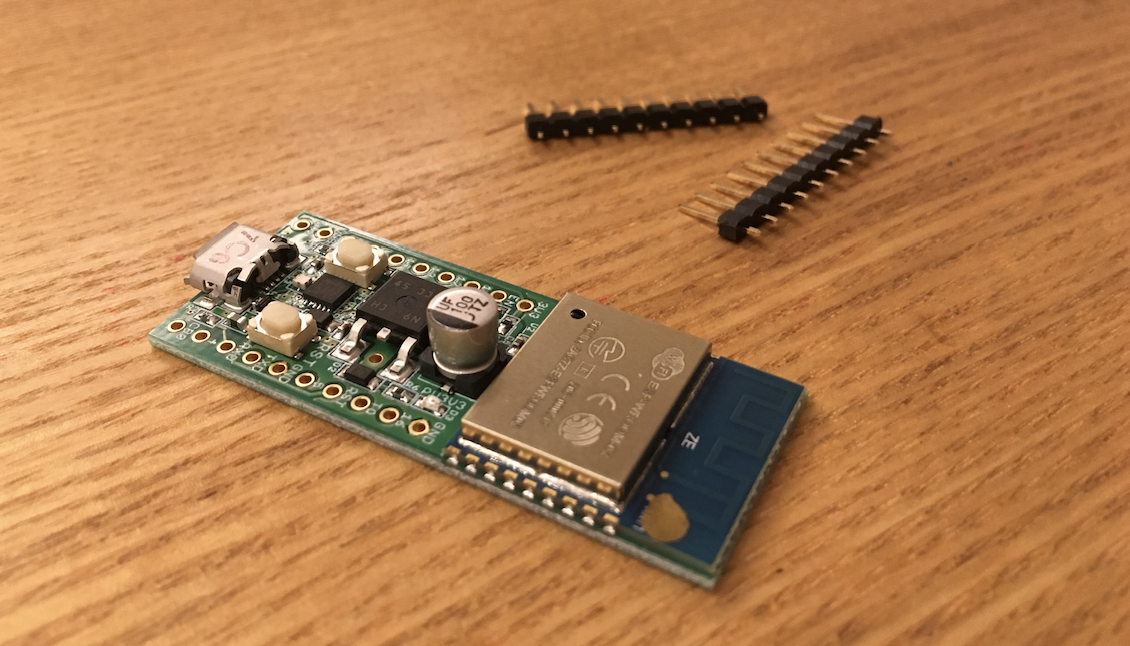
以前、上の画像のESP-WROOM-02ピッチ変換済みモジュール《シンプル版》を購入してて、トライしようとしましたが、うまくいかなくて諦めてしまいましたが、開発キットを使うことでやりたいことができるようになってよかったです。背伸びせずに素直に最初から開発キットを買えばよかったです。
今回のサンプルコードはこちら
ESP8266WiFi接続ショートコード · GitHub

この記事が気に入ったらフォローしよう
オススメ記事
検証環境
- Mac HighSierra 10.13.6
- ArduinoIDE 1.8.9
- ESP-WROOM-02開発キット
参考サイト





