こんにちは、エンジニアのオオバです。
そこでシェーダーがよくわからないという方に向けて かんたんな言葉でわかりやすく シェーダーをまとめてみました。
本記事でシェーダーとはこういうものだ!
ということを理解してもらえればと思います。
シェーダーとは「3Dオブジェクトをディスプレイに映し出すためのプログラム」
最初に結論ですが、シェーダーをひとことで表すと「 3Dオブジェクトをディスプレイに映し出すためのプログラム 」です。
世の中の情報から 「"シェーダーとは"」 で調べてみましょう。
シェーダー(英: shader)とは、3次元コンピュータグラフィックスにおいて、シェーディング(陰影処理)を行うコンピュータプログラムのこと。
引用 : シェーダー - Wikipediaより
シェーダーとは、物体そのものが元々持つ設定
引用 : シェーダ、とは -シェーダとはなんですか?Wikipediaなどを見てみたの- ビデオカード・サウンドカード | 教えて!gooより
レンダリングパイプラインにおいて、頂点単位の処理、ピクセル単位の処理をカスタマイズするためのプログラムのこと
引用 : OpenGL ES2.0 一問一答 | PPTより
他にもさまざまな説明がありました。
オオバはUnity歴12年で何本もUnity製スマホゲームをリリースしてきました。ゲーム開発の中でシェーダーも何度も書いてきた経験と、インターネットや書籍の情報からシェーダーをひとことで表してみたのです。
冒頭のとおりシェーダーとは「 3Dオブジェクトをディスプレイに映し出すためのプログラム 」です。シェーダーにもさまざまな種類がありディスプレイに映し出す以外の機能もあります。この記事はあくまで 初心者向け一般論 としての内容です。
この記事をとおして 「シェーダーの役割」 、 「シェーダーによってどのようにディスプレイに映し出されるか」 そして 「なぜシェーダーは3Dオブジェクトをディスプレイに映し出すためのプログラムなのか」 が理解できます。
ぜひ最後まで読んで、シェーダーの基礎を理解してみてください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
シェーダーを使うとさまざまな表現ができる
シェーダーはディスプレイに映し出すためのプログラムですので、さまざまな表現ができます。
- ライトから光を当てた陰影
- 地面に落ちる影
- 2D、UI
- エフェクトの表現

引用 : 表現で使いわける!Unity の URPと HDRP - CEDEC2021 - YouTubeより
上の石膏像の画像は、CEDEC2021のUnity大下さんのセッションで紹介されたものです。この石膏像も元は3Dのメッシュでした。しかし、シェーダーに寄って鉛筆で描いたような表現も可能なのです。



また上の動画のようなアニメーションもシェーダーで作れます。

Unity公式が無償で提供しているUnityちゃんもシェーダーで表現されています。アニメっぽい感じの表現をトゥーンと呼びます。このUnityちゃんはUnityChanToonシェーダー(無償)で実装されています。シェーダーによって表情豊かでかわいく仕上がっているのです。
このようにシェーダースキルを身につけることでさまざまな表現が可能です。
しかし、シェーダーはぶっちゃけ分かりづらいです。C#を使ってUnityプログラミングできたとしても シェーダーは今までの感覚と違います。
シェーダーが分かりづらい理由の1つはC#のように1つ1つ処理をしているのではなく、 描画範囲すべてのピクセルに対して同時に処理しているから です。つまり1つの処理でキャラクターの顔の目、鼻を同時に描画しているのです。
またC#からどのようにシェーダーにデータが渡り、ディスプレイに映し出されるのかイメージしづらい点 もシェーダーが分かりづらい原因の一つだと考えられます。
そこで本記事では、シェーダーの基礎から解説します。シェーダーとは「 3Dオブジェクトをディスプレイに映し出すためのプログラム 」です。この記事をとおして、あなたもシェーダーの基礎をインプットできると思います。基礎が分かれば後は実践あるのみです。
ぜひ、最後まで読んでシェーダーの基礎を身につけてみてください。
3Dオブジェクトはトンネルを抜けるとディスプレイに映し出される
シェーダーとはトンネルです。映し出したい3Dオブジェクトはトンネルを通ってディスプレイに表示されます。

- 表示したい3Dオブジェクトデータをとある筒に渡す
- とある筒(トンネル)を抜けるとディスプレイに表示される
非常に簡略化するとこのような手順です。
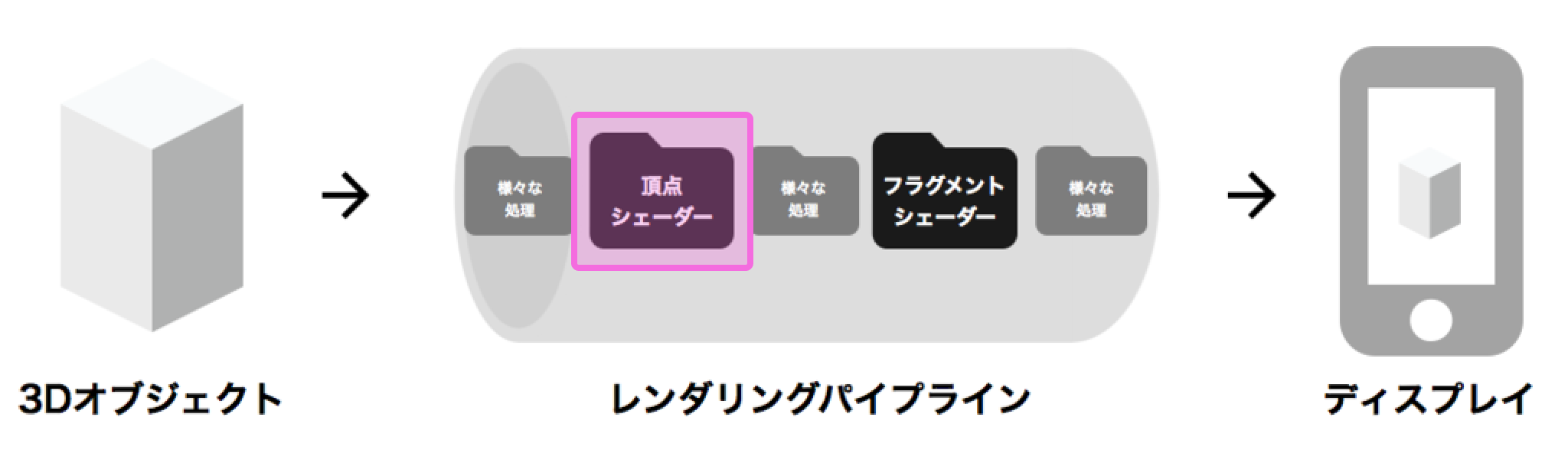
この「とある筒(トンネル)」は 「 レンダリングパイプライン 」と呼ばれます。ディスプレイに映し出すまでの流れ作業をイメージするとわかりやすいです。レンダリングパイプラインは別名「グラフィックスパイプライン」とも呼ばれます。
レンダリングパイプラインの中には非常に沢山の処理が含まれています。3Dオブジェクトデータをレンダリングパイプラインに渡すことで、 さまざまな変換作業を経て3D上から2Dのディスプレイに表示 されるのです。
シェーダーはレンダリングパイプラインの中にある
シェーダーにはレンダリングパイプラインの一部に含まれます。

「シェーダーとはディスプレイに映し出すためのプログラム」です。つまり、レンダリングパイプラインの中でプログラムが実行され、最終的にディスプレイに映し出されるのです。
頂点シェーダーとフラグメントシェーダー
シェーダーの中に大きく2つのシェーダー処理があります。頂点ごとに処理する 「頂点シェーダー」 。ピクセルごとに処理する 「フラグメントシェーダー」 です。頂点シェーダーは別名バーテックスシェーダー。フラグメントシェーダーはピクセルシェーダーとも呼ばれます。
シェーダーを理解する上でこの2つの処理は超重要です。詳しく解説していきます。

頂点シェーダーは頂点を処理

頂点シェーダーはその名も通り3Dオブジェクトの 頂点 に関わる処理を行います。例えば三角形の頂点数は3つです。つまり、三角形の場合頂点シェーダーは3回実行するということです。
頂点シェーダーの大きな役割は座標変換です。
3Dオブジェクトを2Dのディスプレイにそのまま表示させることはできません。3Dと2Dは全く別世界だからです。すなわちディスプレイに表示させるために頂点座標を変換するのです。
なぜ座標変換をシェーダーで行うのかというと、理由はシンプルで「高速だから」です。シェーダーを実行するのはGPUと呼ばれる演算ユニット。GPUは複数のものを同時に計算することが得意なのです。
頂点シェーダーには大量の頂点が毎フレーム送られてきます。その頂点たちを高速に座標変換する必要があります。つまり座標変換は頂点シェーダーにとってもってこいなわけです。
もちろん、座標変換だけが頂点シェーダーの役割ではありません。頂点には座標情報だけを保持するものではないのです。例えば以下の情報を1つの頂点に含めることができます。
| 頂点データ | 内容 |
|---|---|
| 頂点座標 | 頂点の座標 |
| 法線ベクトル | 頂点の方向 |
| UV座標 | 画像を貼り付けるときに利用する座標 |
| 色情報 | 頂点カラー |
頂点にさまざまな情報をもたせることで、表現の幅が増えるのです。
次の記事では頂点カラーを使ってメッシュを描画する初心者向け記事です。本記事とあわせて読むことをおすすめします。
フラグメントシェーダーはピクセルを処理

フラグメントシェーダーは、 ディスプレイの1ピクセルごとに処理します。 3Dオブジェクトの頂点データは 頂点シェーダーで加工 され、その結果がフラグメントシェーダーに渡されます。
フラグメントシェーダーで各ピクセルの色や表示の可否を決め 、ディスプレイに映し出されるのです。

例えばこのようなノイズもフラグメントシェーダーで実装されます。ピクセルの位置をずらしているのです。
頂点シェーダーとの大きな違いは、表示するメッシュのピクセル分フラグメントシェーダーは実行される点です。つまり、ディスプレイの解像度に依存して負荷が上がります。
しかし、シェーダー初心者が最初から負荷のことを考えても手が止まってしまうため、気にせず好きなようにシェーダーを書いていきましょう。負荷軽減、パフォーマンスチューニングはシェーダーを理解した後からでも遅くはありません。
シェーダー(プログラマブルシェーダー)を使えない時代があった
少し、シェーダーの歴史の話になります。
一昔前まではプログラムで記述するタイプのシェーダーは使えませんでした。 「固定機能パイプライン」 と呼ばれるハードウェア側に予め定義された固定の機能を使って描画していたのです。

プログラムで描画処理をカスタマイズできません。
現在のシェーダーはプログラミングで記述
現在のシェーダーは前述の通り 頂点シェーダー と フラグメントシェーダー の2か所をプログラミングすることでさまざまな表現が可能です。

コンピュータグラフィックスにおいて、画面に何かしらの映像を映し出すためにはシェーダーは必ず必要です。逆にシェーダーが存在しなければディスプレイは真っ暗のままなのです。 (そもそもシステム的にエラーの状態) 。
何かが表示されてるということは、何かしらのシェーダーが実装されている ということなのです。
まとめ : シェーダーとは3Dオブジェクトをディスプレイに映し出すためのプログラムである
この記事ではシェーダーとはなんなのかについて解説してきました。簡単に内容をまとめます。
①シェーダーとは3Dオブジェクトをディスプレイに映し出すためのプログラムである
②シェーダーはさまざまな表現が可能である
③シェーダーはレンダリングパイプラインの中にある
④シェーダーには頂点シェーダーとフラグメントシェーダーがある
⑤頂点シェーダーは頂点を処理する
⑥フラグメントシェーダーでピクセルの色を決める
こんな感じです。
何度も登場していますが 「シェーダーとは3Dオブジェクトをディスプレイに映し出すためのプログラム」 です。つまりシェーダーとはプログラミングのこと。プログラムできるということは、シェーダーを書けるようになるとさまざまな表現が可能だということです。
ではシェーダーはどこから始めたら良いでしょうか。オオバは三角形から始めたら良いと考えます。3Dとはメッシュの塊ですが メッシュの最小単位は三角形メッシュ です。三角形メッシュをプログラミングで実装し、シェーダーを書いて描画する。この流れを理解できるとシェーダーの理解は格段にアップします。
そして3Dプログラミングやシェーダーを学ぶ上では「Unity」がおすすめです。 Unityを使うことで3Dプログラミングやシェーダーの要点を効率的に学ぶことができるから です。
👉 【2025年版】Unityの始め方入門!初心者にわかりやすく解説
また、Unityには「Shader Graph」と呼ばれるノードベースのシェーダー生成ツールが実装されています。 一切プログラミングしなくてもシェーダーを作れるのです。 ノードをつなぐだけで3D表現が作れるため遊びながらシェーダーを学べます。次の記事ではShader Graphの始め方を初心者向けに解説しました。効率よくシェーダーを学べるためぜひ読んでみてください。
次の記事は Unityで三角形1つをディスプレイに表示する方法を初心者向けに解説しています。 具体的なシェーダーを学ぶ最初の一歩になるでしょう。シェーダーや3Dプログラミングに興味ある方はぜひ読んでみてください。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいシェーダーライフをお過ごしください。














