こんにちは、Unityエンジニアのオオバです。
UI開発しているとUIデザイナーから 「画像の比率を変えずに背景いっぱいに表示したい」 という依頼が来るときがあります。UnityのUIにあまり慣れていない人は、どうすればよいだろうと迷う方もいらっしゃるかもしれません。
この記事ではタイトルの通り、Unity UI(uGUI)で画像比率を変えずに画面いっぱいに表示させる方法を紹介します。
一見難しそうなお題で何行もプログラミングをしないといけなそうに感じますが、 実はめちゃくちゃ簡単 です。
ソースコードを1行も書かずに実装できますので、ぜひ最後まで読んでみてください。
Unityが「AspectRatioFitter」という便利コンポーネントを用意済み
結論から言うと、Unityがすでに用意してくれています。
AspectRatioFitter コンポーネントです。
このコンポーネントを使えばプログラミング不要で画像をスクリーンいっぱいに表示させることが可能。

このように画面解像度の比率を変えても画面いっぱいにUI画像を表示できます。
この記事ではAspectRatioFitterの使い方を分かりやすく解説していきます。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
【準備】サンプル画像の用意、CanvasとImageの作成
AspectRatioFitterを解説する前の準備をしていきます。
- AspectRatioFitterを適用するサンプル画像の用意
- UI画像を表示するためにCanvasとImageの作成
AspectRatioFitterを適用するサンプル画像の用意
今回は画像を2種類用意しました。1つは正方形、もう1つは長方形です。
| 正方形 | 長方形 |
|---|---|
 |  |
| 幅と高さの比率 → 1:1 | 幅と高さの比率 → 16:9 |
これらの画像をAspectRatioFitterで画面全体に表示していこうと思います。
UI画像を表示するためにCanvasとImageの作成
今回はUI画像を扱うため、Canvasコンポーネントを使います。
Canvasについては、このブログでいつも使用している設定なので、次の記事を参考にしてみてください。

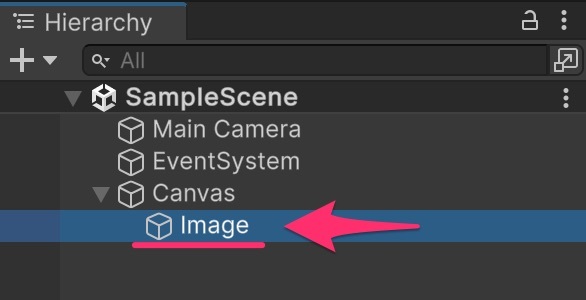
Hierarchyはこのような感じで、Imageに画像をセットします。
AspectRatioFitterコンポーネントの使い方
早速AspectRatioFitterの使い方を解説します。
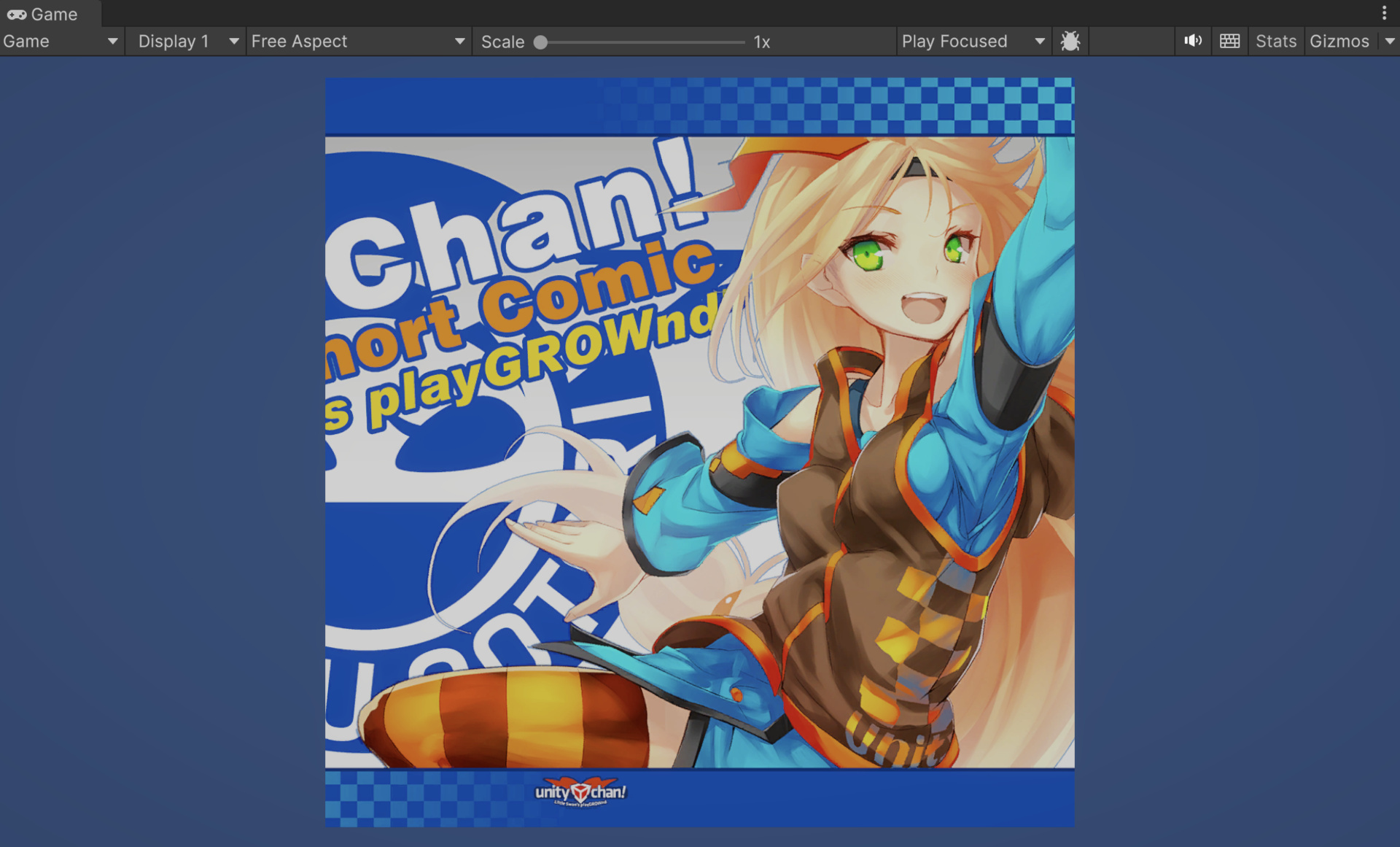
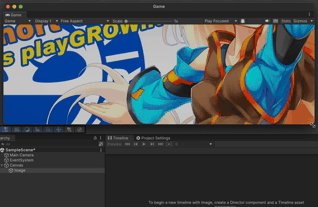
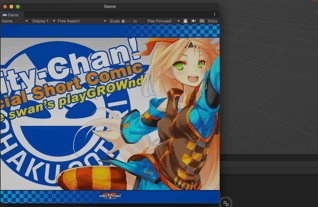
先のImageコンポーネントに、正方形の画像をセットしてみましょう。すると以下のような画面になります。

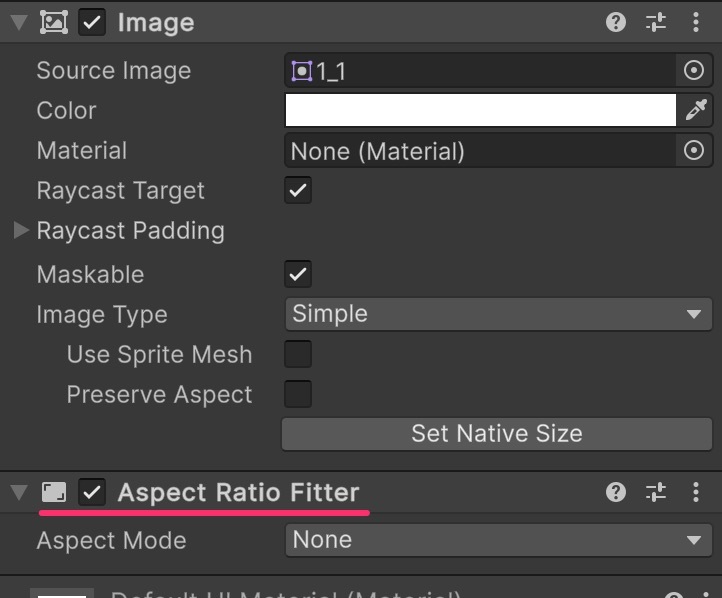
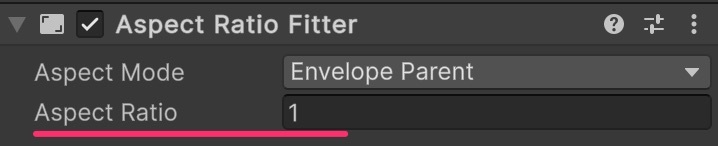
ここで下図のように Image に AspectRatioFitter をセットします。

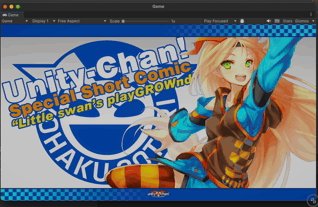
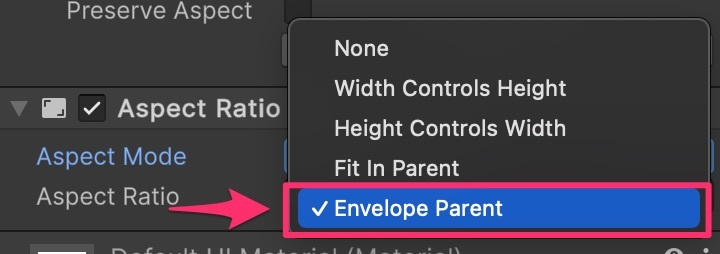
Aspect Modeを Envelope Parent に設定します。

Aspect Ratioを 1 に設定します。

するとどうなったでしょうか。

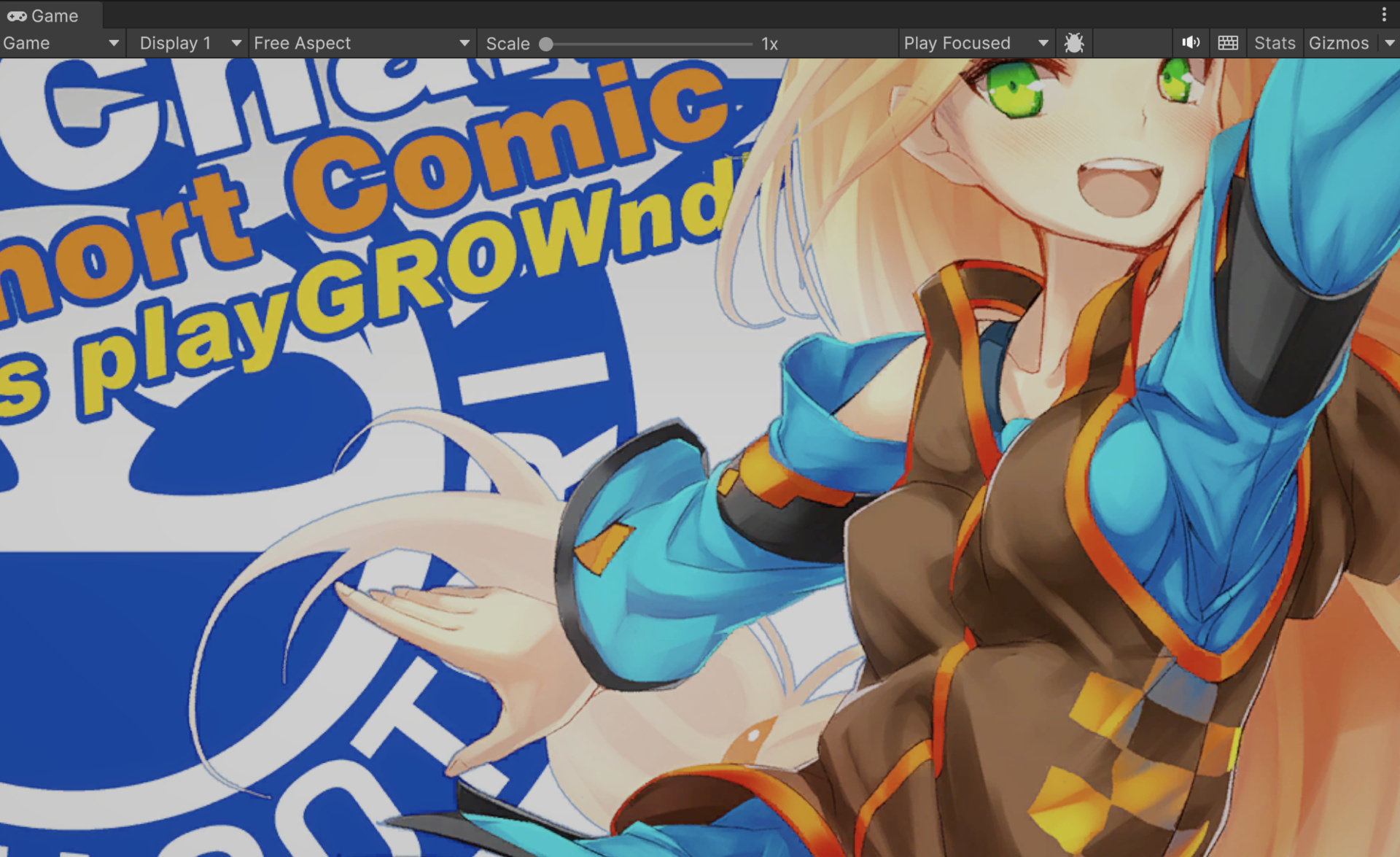
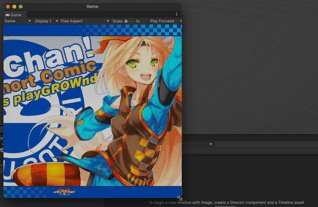
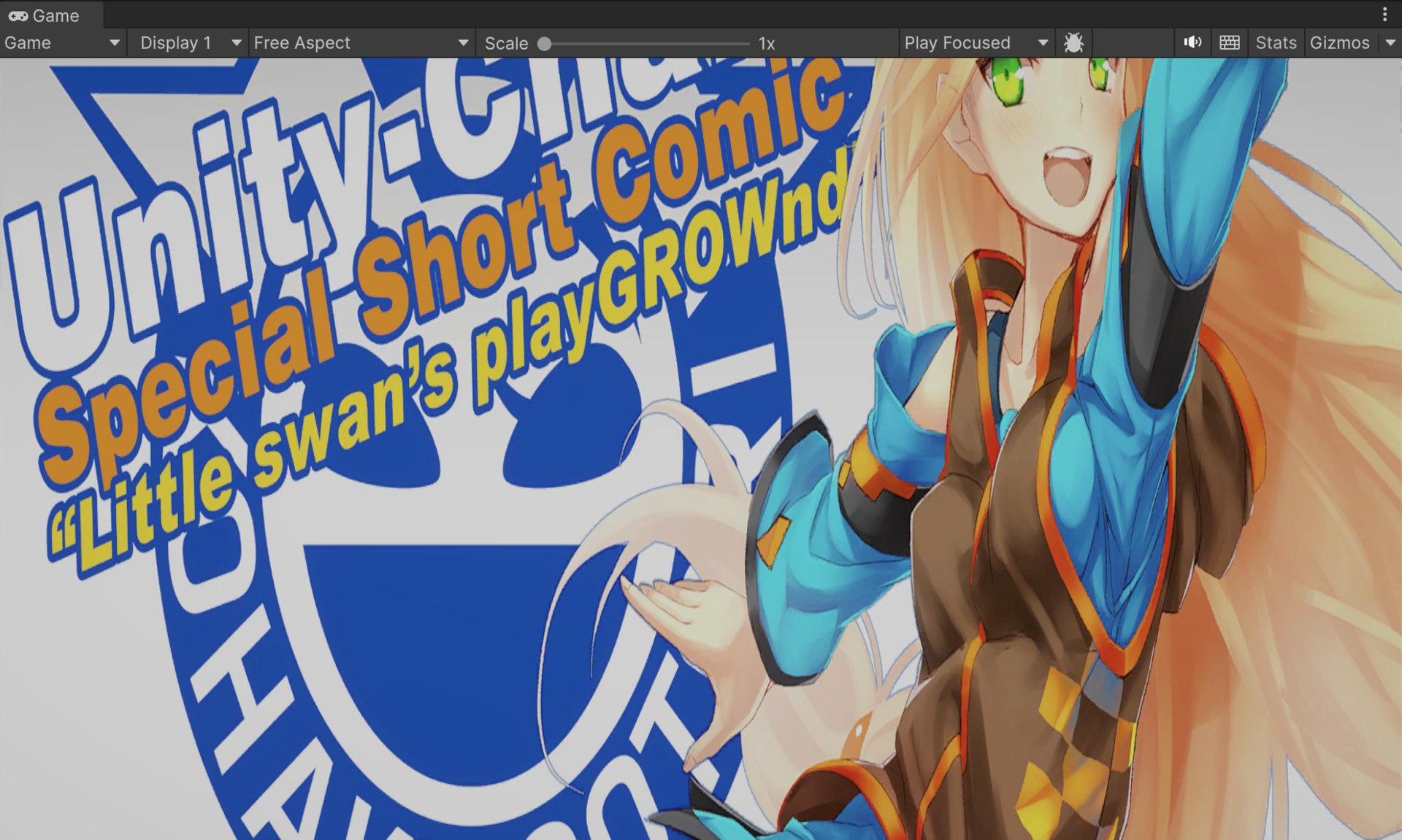
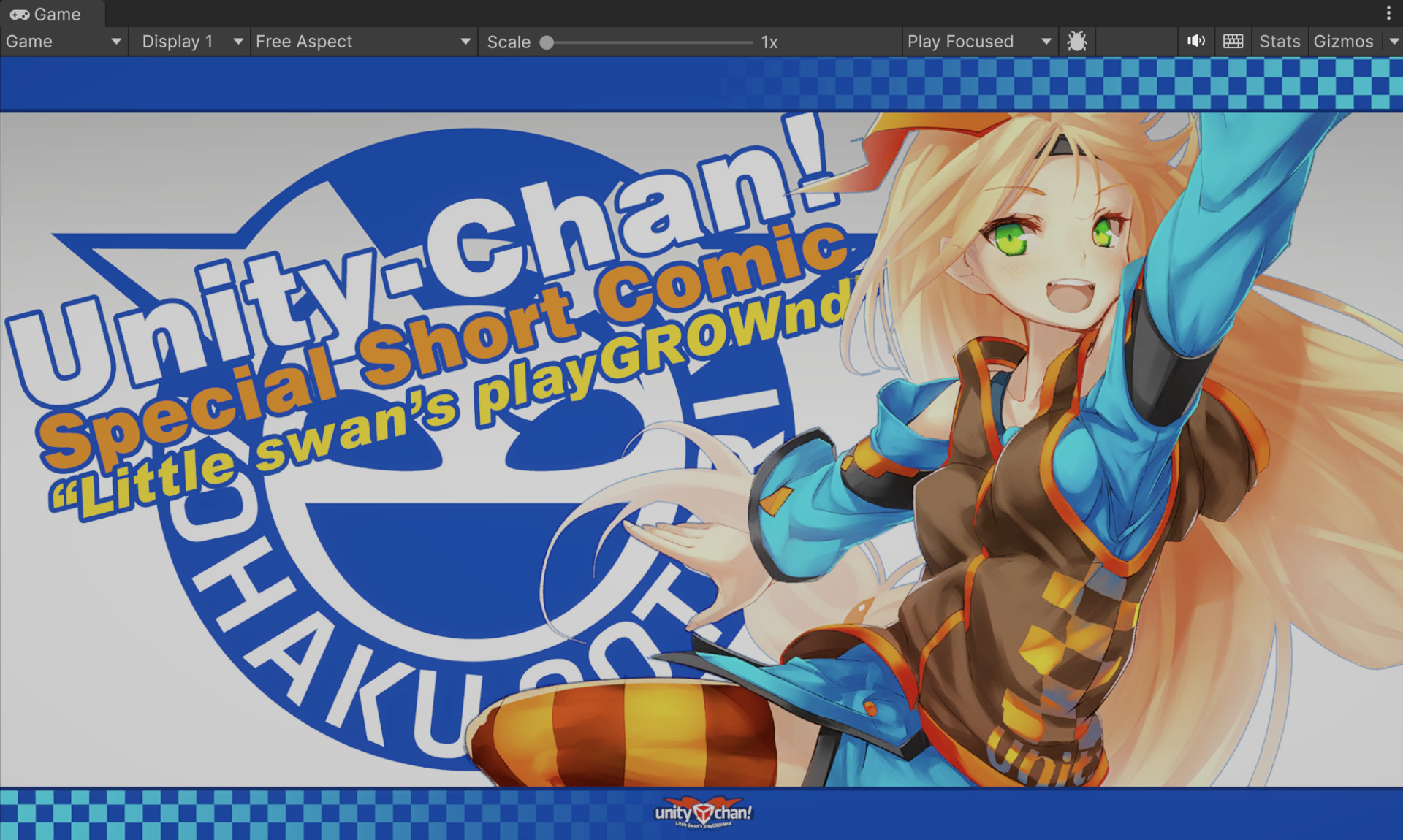
このように画面いっぱいに画像が表示されるようになりました。

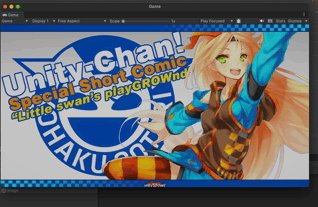
このようにGameビューのサイズを変更すると追随して表示領域が更新され画面いっぱいに画像が表示されるようになりました。
AspectRatioFitterに別画像を使用する際の注意点
正方形の画像は上手くいきました。次に16:9の長方形画像を試してみましょう。
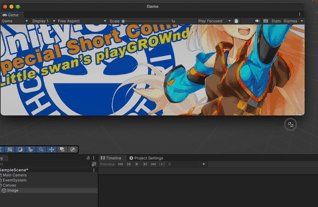
正方形画像がセットされていたImageコンポーネントに長方形をセットします。

するとこんな感じで、縦横比率が崩れた状態になります。
これは、AspectRatioFitterの Aspect Ratio が影響しています。
Aspect Ratioには使用する画像の比率をセットする
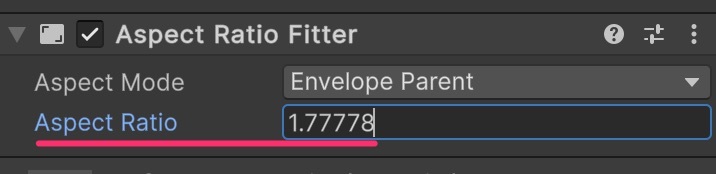
Aspect Ratioには現状 1 が入力されています。本来Aspect Ratioには使用する画像の比率をセットする必要があるのです。
Aspect Ratio = 画像の幅 ÷ 画像の高さ
この公式でAspect Ratioを算出してください。
先の正方形でAspect Ratioが1だったのは、縦横同じ長さだったからです。
今回は16:9の画像なので、 16 ÷ 9 をしましょう。
割り切れませんが答えは 1.77778 。

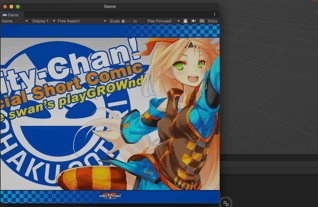
この値をAspect Ratioにセットしてみます。

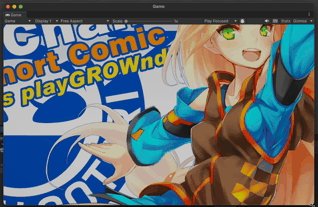
すると、このように画像が16:9の比率を維持したまま画面いっぱいに表示されるようになりました。

このようにGameビューの比率をどんなに極端に変更しても画面いっぱいに画像は表示されます。
Aspect Ratioを使うだけで簡単に実装できました。
まとめ
この記事ではAspect Ratioを使った、画面全体に画像をフィットさせる方法を紹介してきました。
最後に記事の内容を簡単にまとめます。
①Aspect Ratioを使うとプログラミング無しで実装可能
②Aspect ModeはEnvelope Parentを使う
③Aspect Ratioは画像の幅÷高さの値を代入する
こんな感じです。
比率を変えずにUI画像を画面いっぱいに表示させたいという要望は、 開発の現場ではよくある案件 なのでUIを実装するエンジニア、デザイナーはぜひ覚えておいたほうが良いです。
しかもAspectRatioFitterを使えば一行もソースコードを書かなくても実装できる点が非常に良いです。
こんな感じでUnityのUI開発について、このブログで発信していきますので、ぜひ今後もチェックしてみてください。

この記事が気に入ったらフォローしよう
「Unity初心者大学」というUnity初心者向けのYouTube始めました!!
ぜひチャンネル登録をお願いします!
最後まで読んでいただきありがとうございました!
すばらしいUnity UIライフをお過ごしください。
- Unity6000.0.0f1