こんにちは、エンジニアのオオバです。
SpriteAtlas(スプライトアトラス)とは、複数の画像を1枚の画像に合成したアセットです。1枚の画像にする最大の理由はパフォーマンスのため。具体的にはDraw Call(ドローコール)と呼ばれるCPU負荷軽減です。

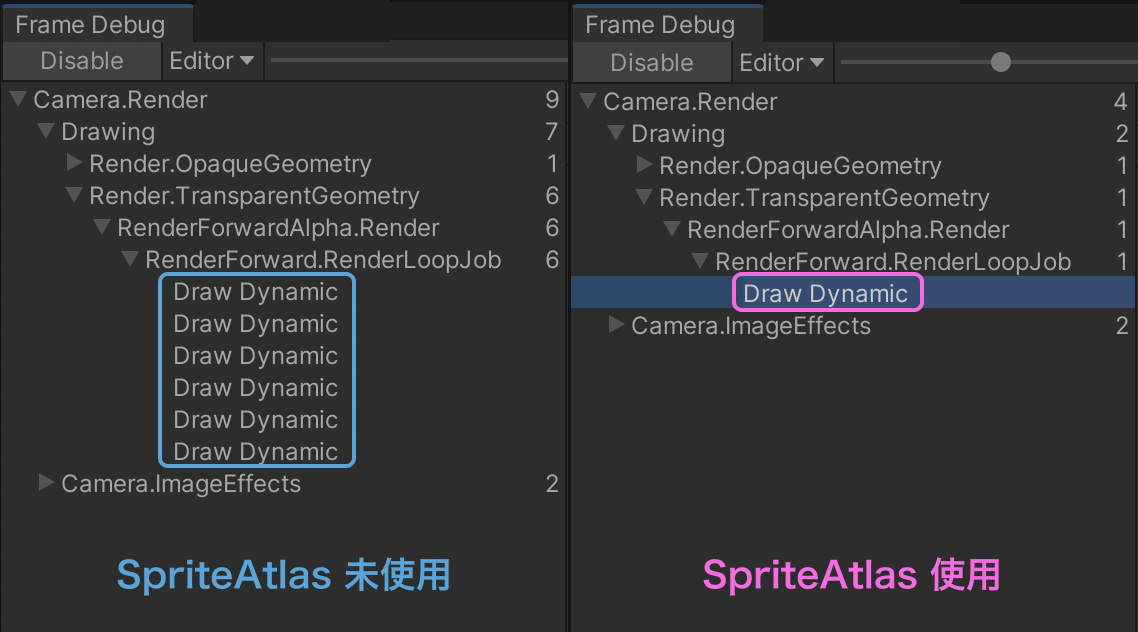
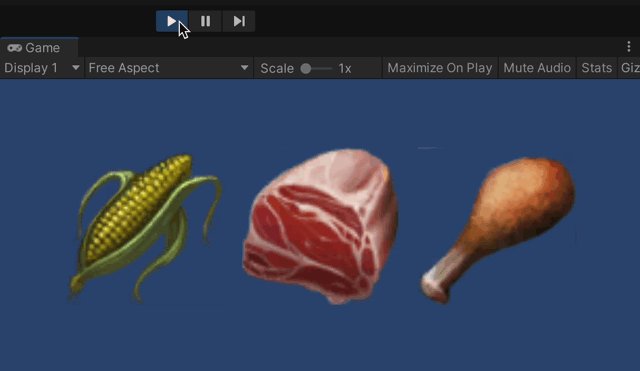
上図のとおり本来6回の描画処理が必要なところ(左)、SpriteAtlasを使うことで1回で描画できるといったパフォーマンスの向上が期待できます。
UnityではSpriteAtlasという機能を使って1枚の画像に合成できます。しかし、 Unityのデフォルト状態ではSpriteAtlasを使えません。 設定を変更する必要があるのです。そこで本記事ではわかりやすくSpriteAtlasの始め方から使い方までを詳しく解説します。特に2DゲームやUIを開発する人は必ず知っておいた方がよいテクニックです。ぜひ最後まで読んでみてください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
SpriteAtlasを始める準備2つの手順
Unityのデフォルト設定では、SpriteAtlasを使えないため、使えるようにするための準備をします。
手順①2D Spriteパッケージのインストール
手順②Project SettingsでSpriteAtlasの有効化
手順①2D Spriteパッケージのインストール
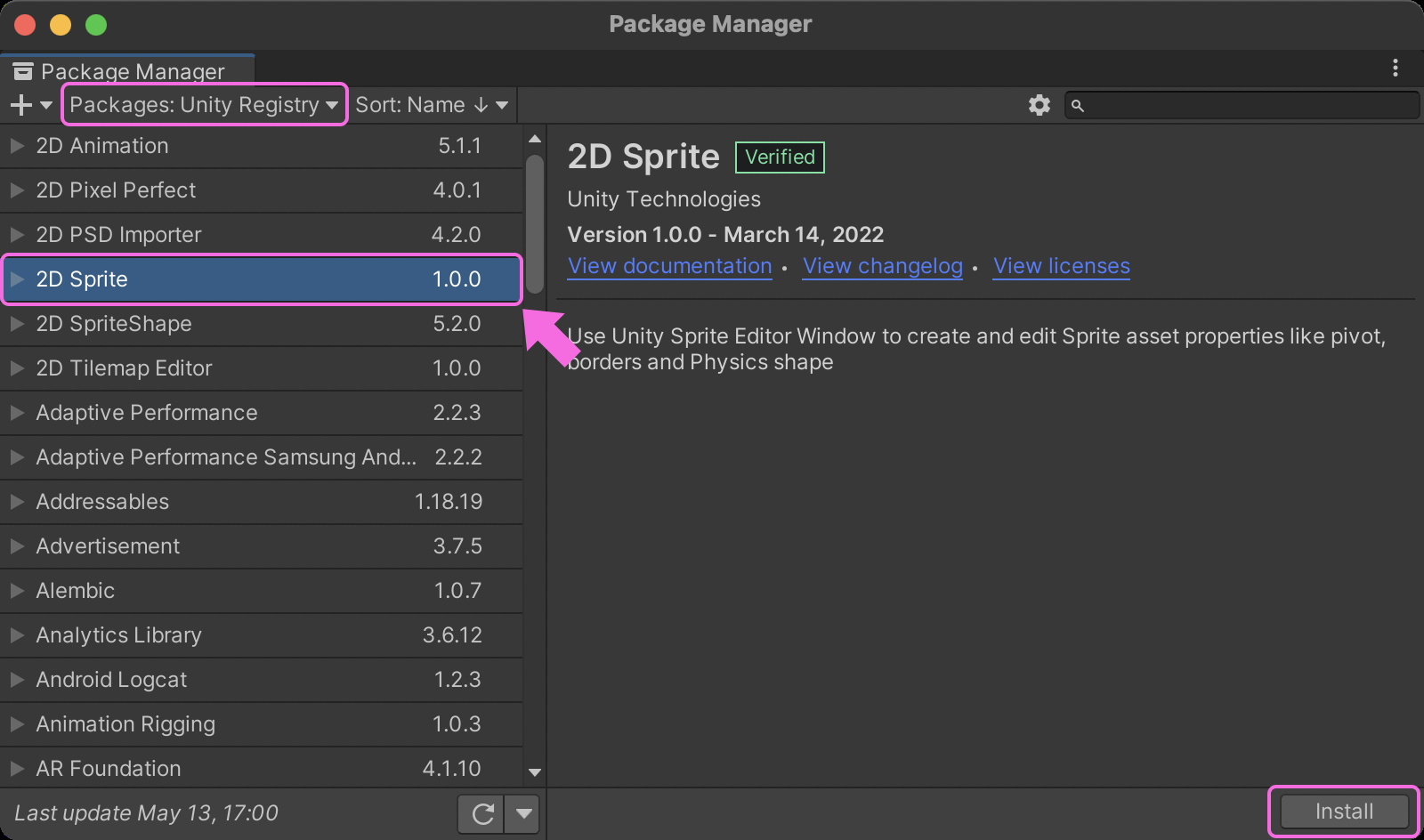
Unityデフォルト状態ではスプライトアトラスは使えません。 メニュー Window > Package Manager からPackage Managerウィンドウを開きます。

左上のプルダウンを「Packages: Unity Registry」にして「2D Sprite」をインストールしてください。
手順②Project SettingsでSpriteAtlasの有効化
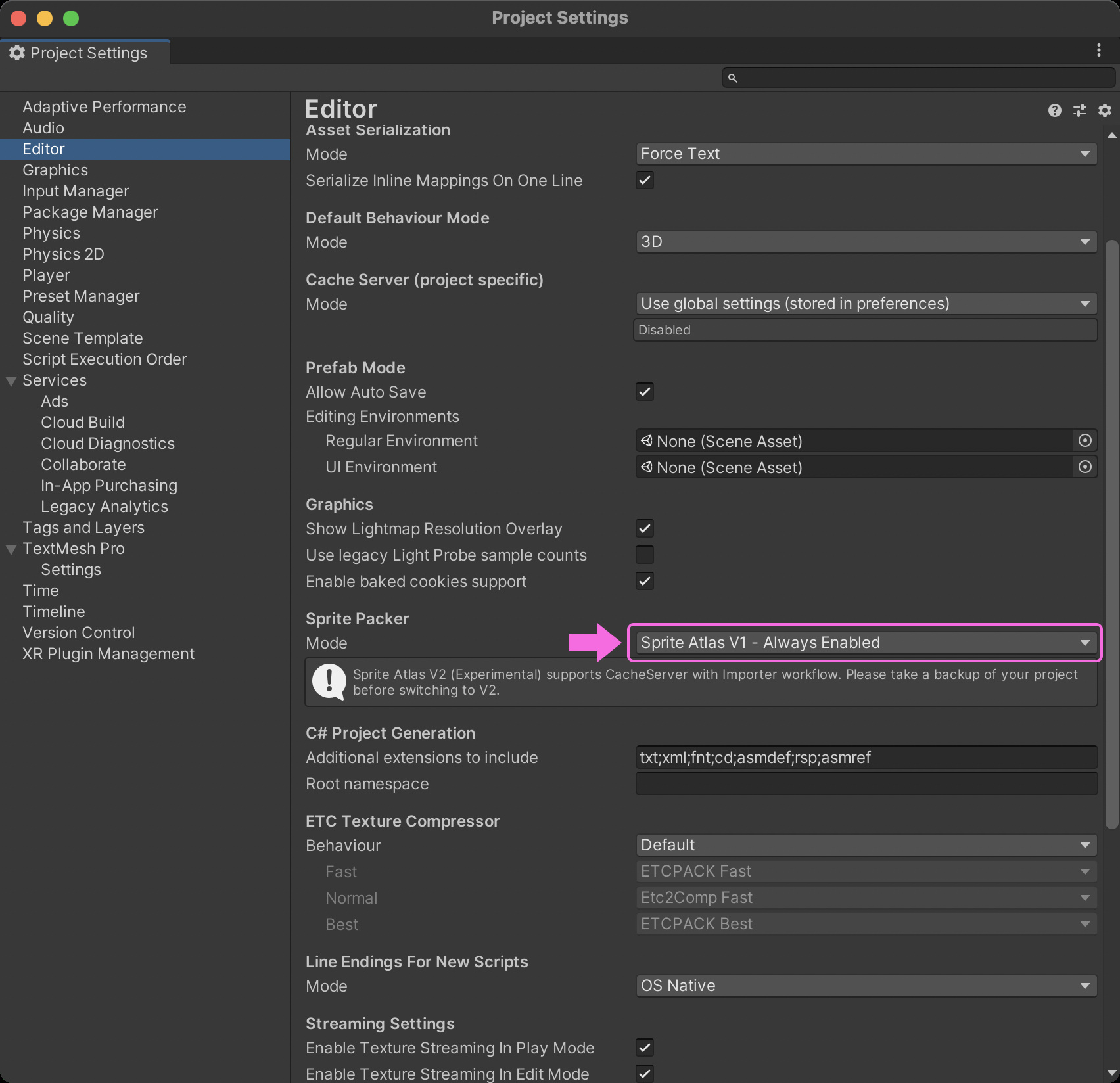
Project SettingsウィンドウでSpriteAtlasを有効化する必要があります。 メニュー Edit > Project Settings をクリックします。Project SettingsウィンドウのEditorメニュー内のSpritePackerのModeを Sprite Atlas V1 に設定します。

以上で準備は完了です。1度設定すると同じUnityプロジェクトであれば以降適用されますのでご安心を。
SpriteAtlasの基本的な使い方
SpriteAtlasの準備ができたので、ここからは基本的な使い方を解説していきます。
・SpriteAtlasの作成して画像を1枚にパック
・SpriteAtlasのSpriteを使う
・SpriteAtlasからSpriteを取り出す方法
SpriteAtlasの作成して画像を1枚にパック
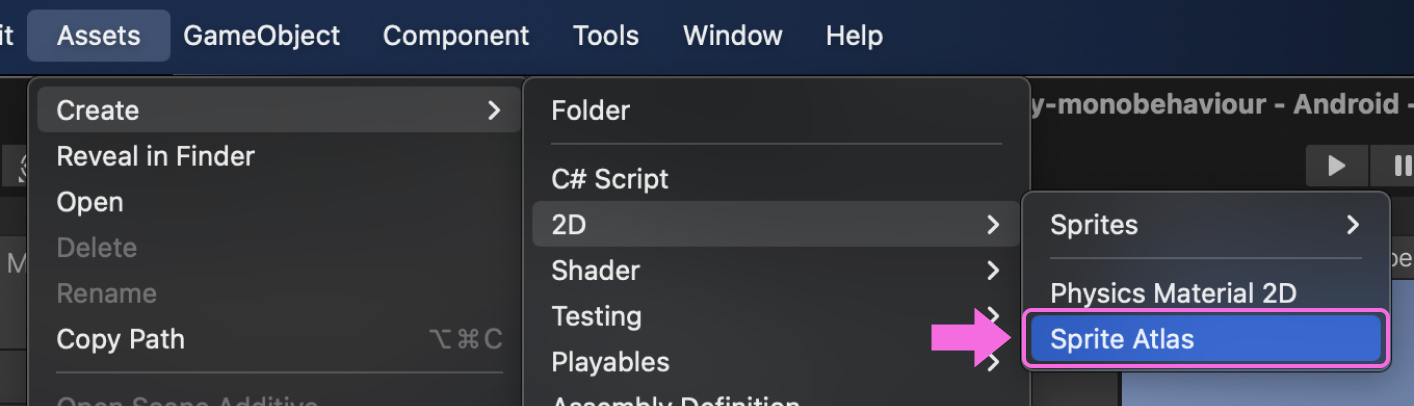
最初ににSpriteAtlasを作成します。 メニュー Assets > Create > 2D > Sprite Atlas をクリックしてください。

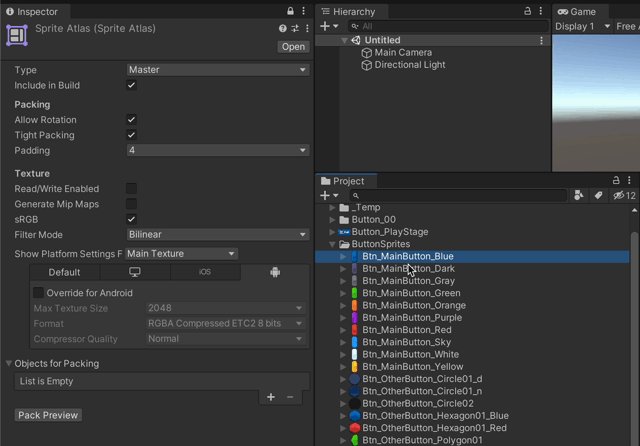
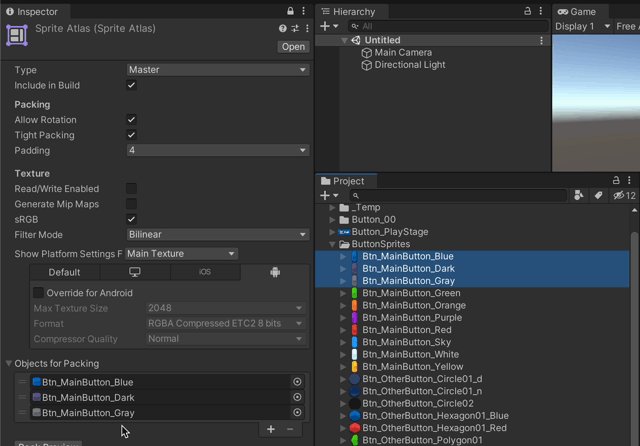
するとProjectウィンドウにSpriteAtlasが作られます。SpriteAtlasの各種設定項目については「→ SpriteAtlasの各種設定項目」で後述します。

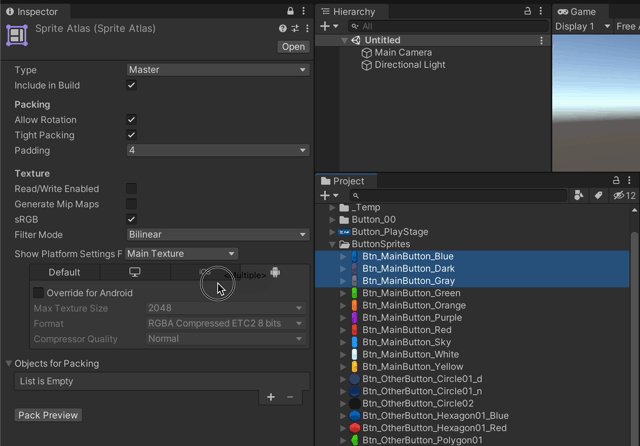
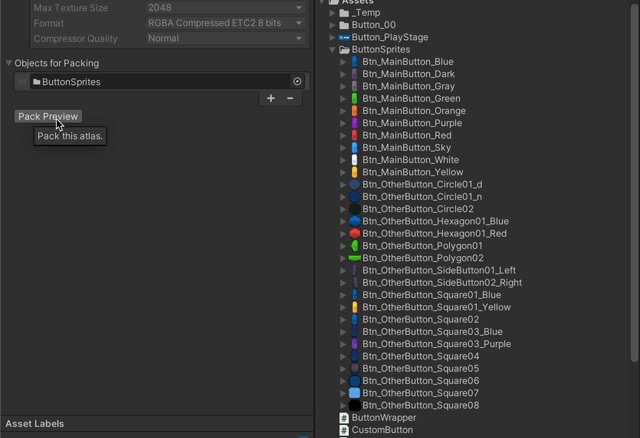
作ったSpriteAtlasに画像(Sprite)をドラッグアンドドロップしましょう。

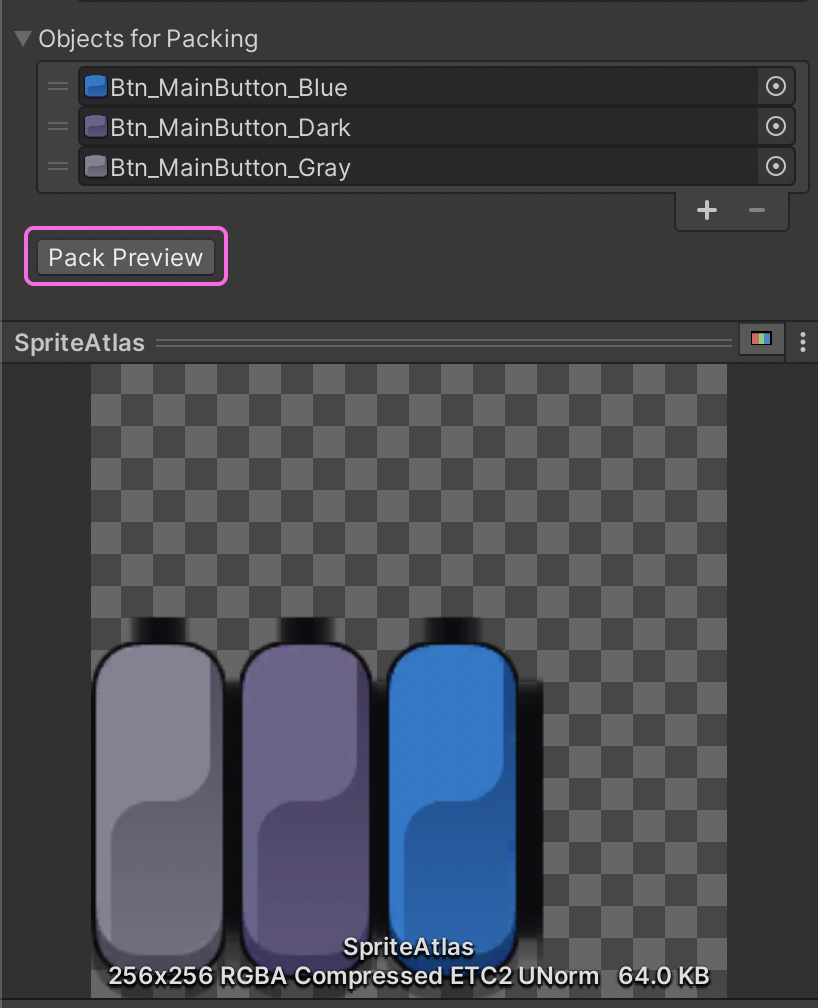
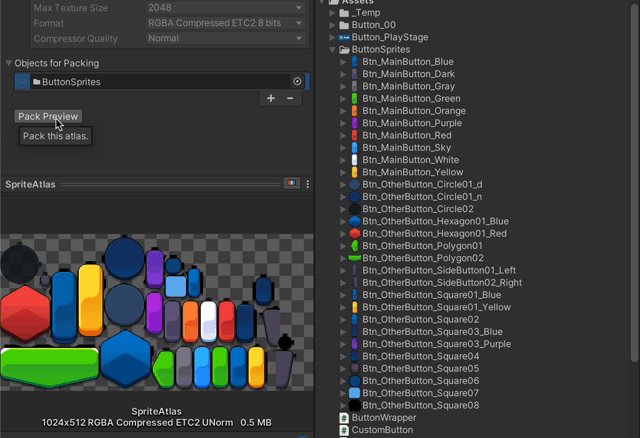
画像を追加したら「Pack Preview」ボタンをクリックします。すると追加した画像が1枚にパックされます。
おすすめはSpriteAtlasにフォルダをまるごと追加
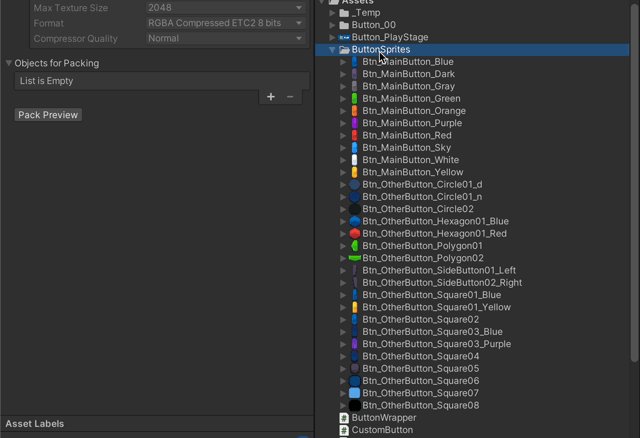
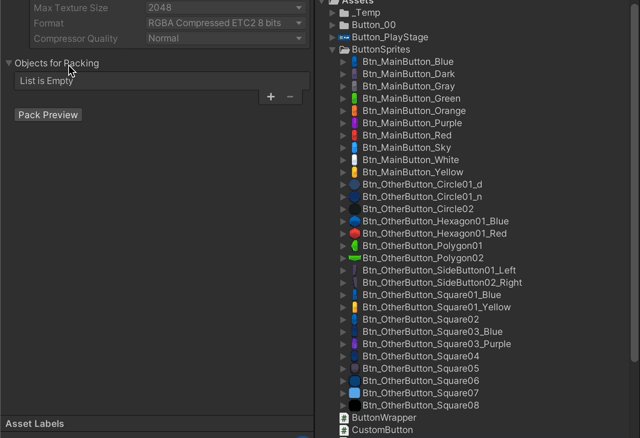
1枚ずつ画像をSprite Atlasに追加する方法もありですが、おすすめはフォルダのまるごと追加です。以下の動画のようにSpriteを格納したフォルダをSpriteAtlasに追加します。

すると、1度の作業で追加できて便利です。また保守の面でも優秀です。フォルダ内の画像を入れ替えることで自動でSpriteAtlasを更新できるのです。
特に理由がない場合はSpriteAtlasにはフォルダを追加しましょう。
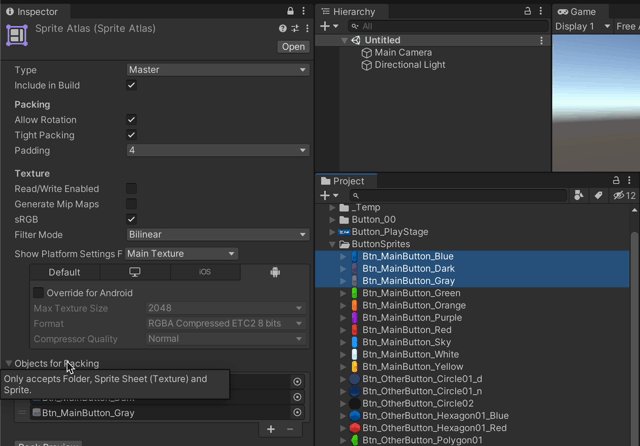
SpriteAtlasに画像が追加できない時の対処法
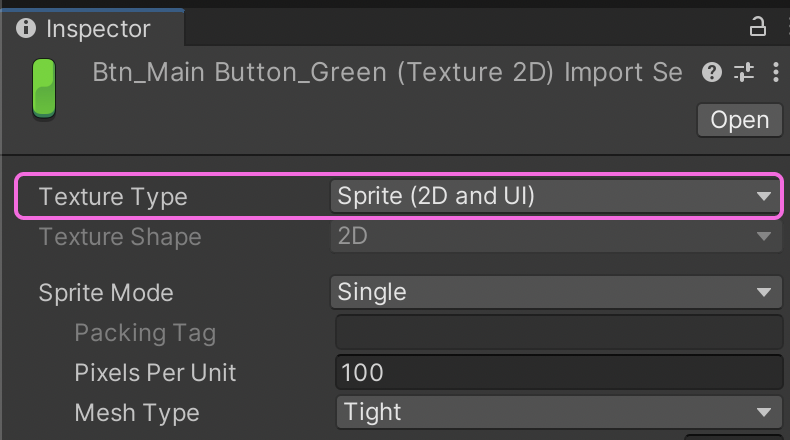
SpriteAtlasにうまく画像を追加できないときがあります。そんなときは追加しようとしている画像の Texture Type をチェックしてみてください。

Texture Typeが「Sprite(2D and UI)」であることを確認しましょう。
SpriteAtlasの使い所
SpriteAtlasの使い所は大きく2つ。uGUIとSpriteRendererです。
uGUIでSpriteAtlasを使用する
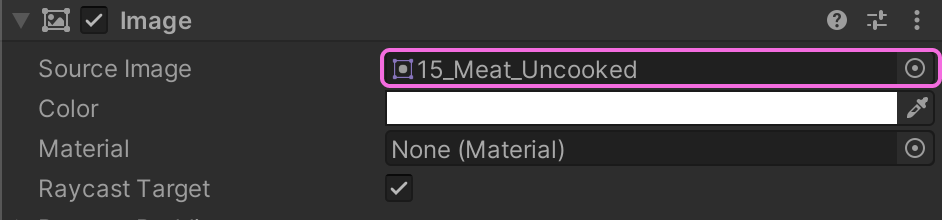
uGUIの場合は「Imageコンポーネント」を使ってSpriteを利用します。

Imageの「Source Imageプロパティ」にSpriteをセットするだけで自動的にSpriteAtlas経由のアクセスになります。

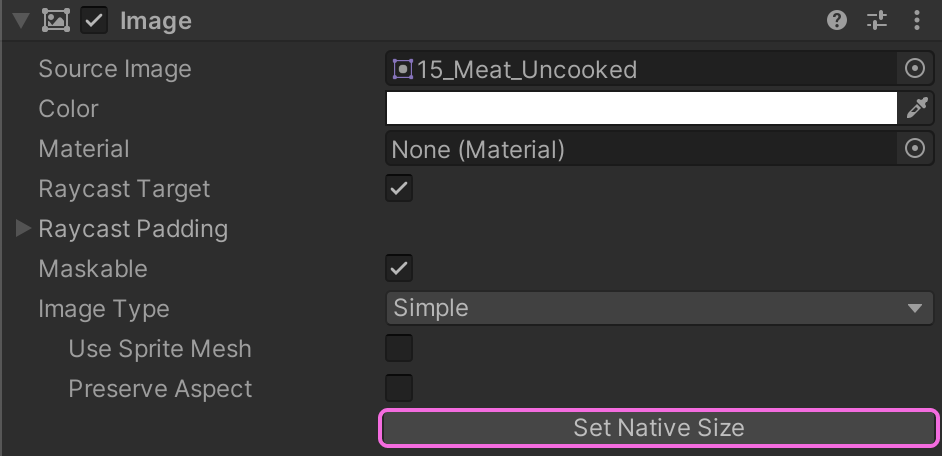
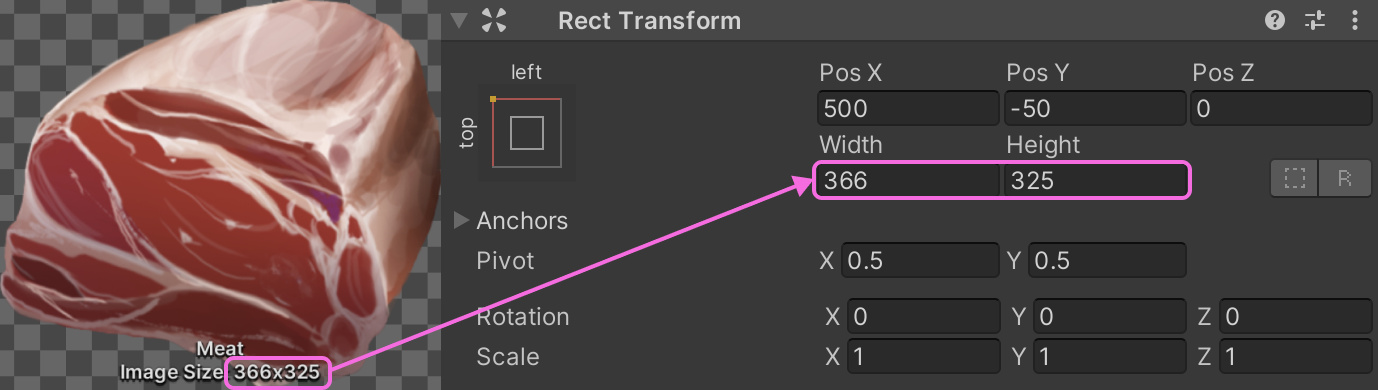
少し余談ですが、Imageの便利機能「SetNativeSize」を紹介します。 SetNativeSizeはSpriteの元サイズをUIに反映できます。

つまりRectTransformの幅と高さをSpriteのサイズにできるのです。UIを作る上で頻度高く使用するためぜひ覚えておきましょう。
SpriteRendererでSpriteAtlasを使用する
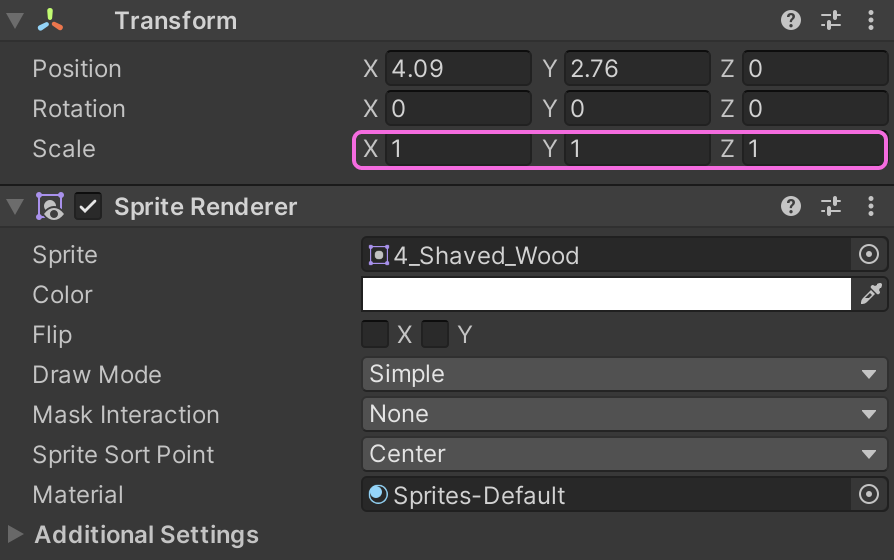
SpriteRendererもuGUIと同様で、SpriteAtlasでパックされたSpriteを普段どおりに使うだけで良いです。SpriteRendererにセットされたSpriteのサイズはuGUIのサイズとは違います。

SpriteRendererには幅、高さという概念はなくスケールのみです。SpriteRendererごとにサイズを変更するときはスケールを変更します。
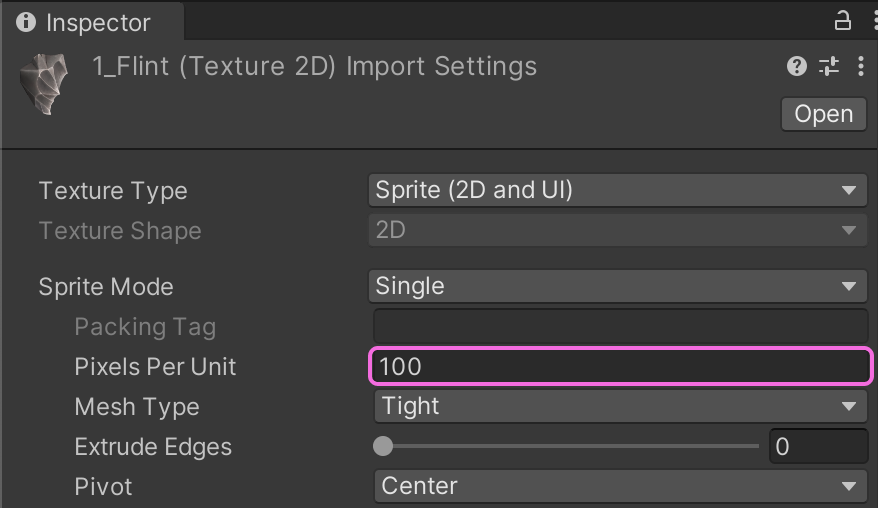
Spriteには個別の単位「Pixels Per Unit」という設定があります。これはスケール1に対して何ピクセル使うかという単位です。

例えばPixels Per Unitが「100」であれば、スケール1のときにディスプレイ上では100ピクセル使うということです。この「Pixels Per Unit」は 各Spriteごとに設定 できます。

詳しくは次の記事で解説していますので2Dゲームを作る方はぜひ読んでみてください。
SpriteAtlasからSpriteを取り出す方法
SpriteAtlasからSpriteをプログラムから取り出すことができます。
Sprite sprite = _atlas.GetSprite("スプライト名");
上記のような感じでSpriteを取得できます。もちろんSpriteAtlas内に存在しないSpriteはnullとして返ってきます。
しかし、事前にSprite名を知らないケースもありますよね。そんなときは以下のようなコードで解決します。
// SpriteAtlasに含まれるすべてのSpriteを取り出すサンプル
var sprites = new Sprite[_atlas.spriteCount];
_atlas.GetSprites(sprites);
foreach(var sprite in sprites)
{
Debug.Log(sprite.name);
}
SpriteAtlasに実装されている GetSprite メソッドを使うとAtlas内のすべてのSpriteを配列で取得できるので活用してみてください。
SpriteAtlasの各種設定項目
SpriteAtlasの基本的な使い方を理解したところで、SpriteAtlasの各種設定を解説します。

いくつか重要な設定があるため、ぜひ頭に入れておいてくきましょう。「細かいことはよくわからないよ」という方は「→ SpriteAtlasの設定まとめ」を参考にしてください。よく使う設定を表にしてわかりやすくまとめました。
Type(Master or Variant)
「Master」と「Variant」という2つのTypeを設定できます。 Typeは通常「Master」に設定するで大丈夫 です。Masterとは大元のSpriteAtlasです。VariantとはMasterの縮小版を作るときに役立ちます。
例えば幅高さがが2048×2048のSpriteAtlas(Master)のVariantを作ったとします。Variantには「Scale」を指定できるのです。例えばここで「0.5」と入力してみましょう。すると ”Variant” のSpriteAtlasの幅と高さはそれぞれ半分の1024×1024になるのです。
つまりVariantを利用することでメモリの使用量を減らせるということです。
SpriteAtlas Variantの作り方
SpriteAtlas Variantはまず空のSpriteAtlasを作ります。

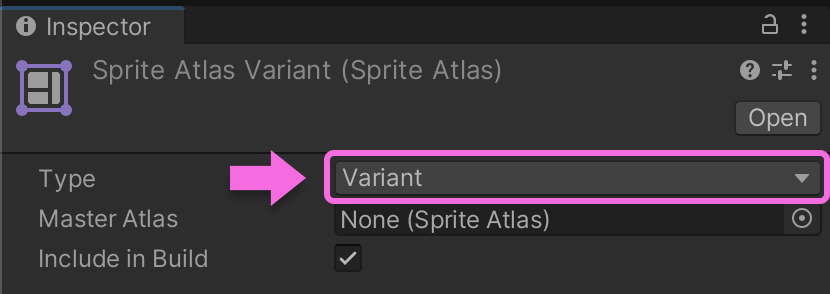
TypeをVariantに変更しましょう。

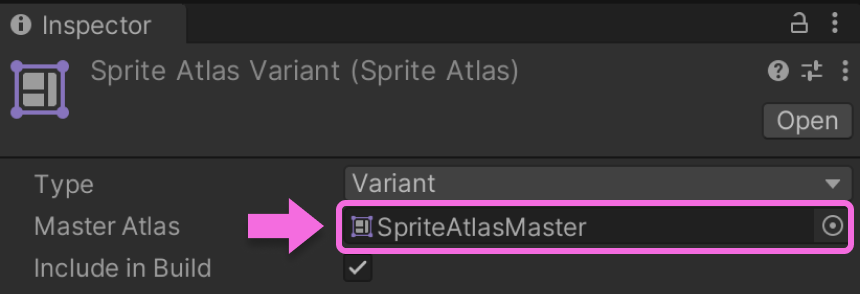
Master Atlasに大元のSprite Atlasをセットします。

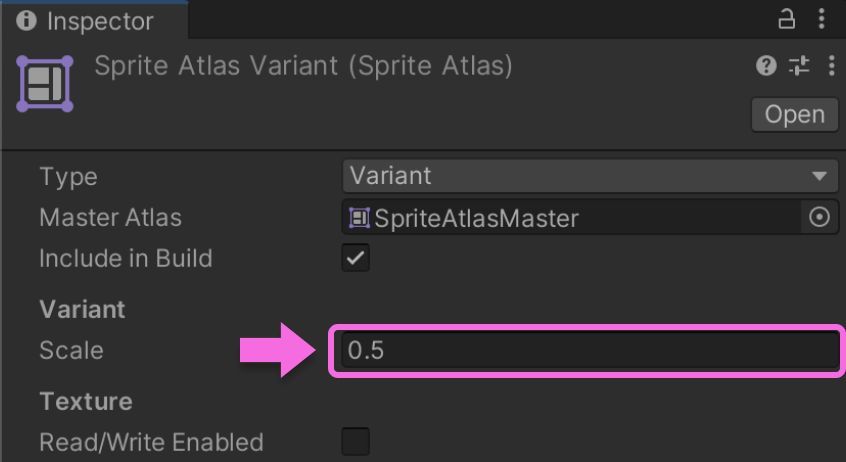
VariantのScaleを0.5にしてみましょう。VariantのSpriteAtlasのサイズが大元の半分になります。つまりサイズが1024×1024になります。
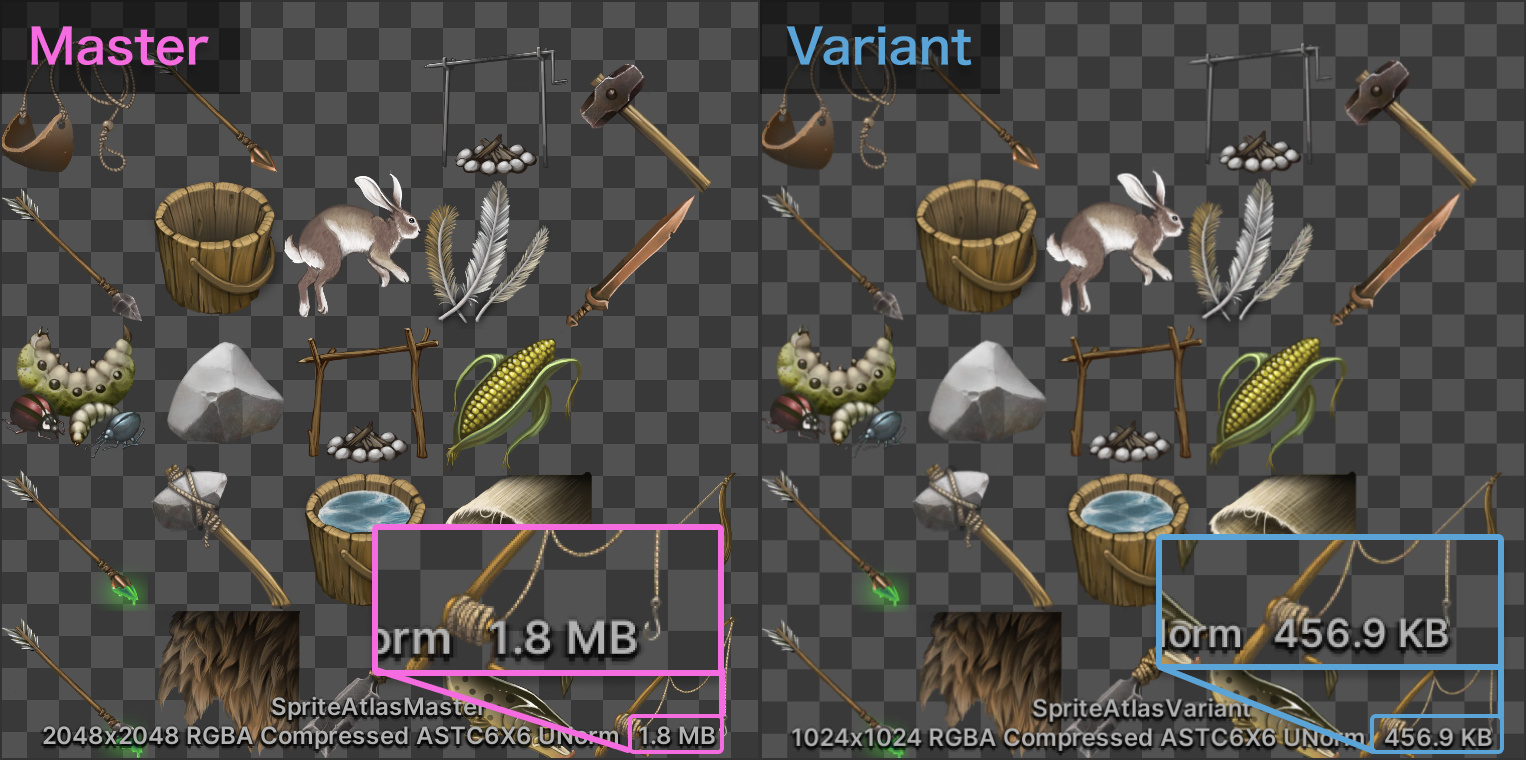
実際にプレビューを確認してみます。

このようにMasterとVariantのメモリ使用量が変わります。例えば低スペック向けにメモリ使用量を節約する方法の1つとして覚えておくと良いでしょう。
SpriteAtlas Variantの使い方
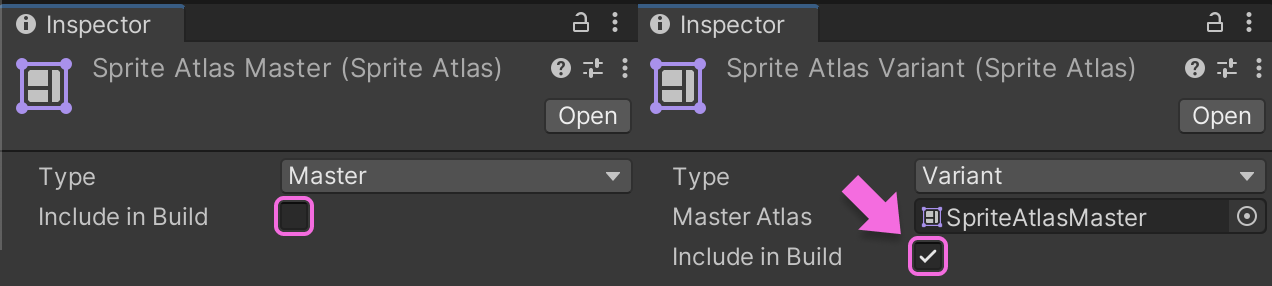
ではどのようにSpriteAtlas Variantを使えばよいでしょうか。最も簡単な方法は後述する「→ Include in Build」で行います。Include in Buildにチェックが入っている方が採用されるのです。

MasterのInclude in Buildチェックを外し、VariantのInclude in BuildチェックをONにしましょう。この状態でUnityを実行してみます。

するとMasterのSpriteAtlasを縮小したSpriteが適用されます。注意点として、Master、VariantはともにUnity実行時に反映されます。 Editモード中では画面が更新されません。
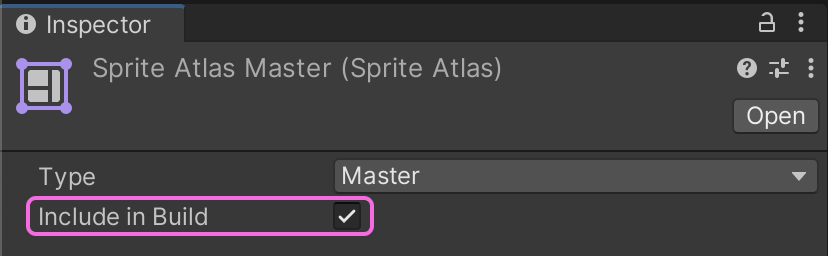
Include in Build
「Include in Build」にチェックするとビルドしたファイルにSpriteAtlasが含まれます。

ただし、例外もありチェックを入れているけどビルドに含まれないケース、またその逆もあったりしますので、詳しく解説します。
Include in Buildのチェックを入れてもビルドに含まれないケース
Include in Buildにチェックを入れてもビルドに含まれない場合があります。それはSpriteAtlasまたはSpriteAtlasの中のSpriteがどこからも参照されていない場合です。SpriteAtlas自身、またはSpriteがゲーム内で参照されて初めてアプリに含まれることに注意しましょう。
Include in Buildのチェックを外してもビルドに含まれる2つのケース
Include in Buildのチェックを外してもビルドに含まれる場合が2つあります。
①SpriteAtlasが参照されているケース
1つ目は「SpriteAtlasインスタンス自身が参照されている場合」です。
[SerializeField] SpriteAtlas _atlas;
void Awake()
{
Sprite sprite = _atlas.GetSprite("Sprite名");
}
上記のようなスクリプトを使ってSpriteAtlasから GetSpriteメソッド でSpriteを取得するときに使います。
②SpriteAtlasがResourcesフォルダ内にある場合
2つ目はSpriteAtlasがResourcesフォルダに含まれる場合です。この場合、SpriteAtlasがどこからも参照されていなくてもゲームに含まれてしまいます。 意図せずゲームのファイル容量が増えているとき にResourcesフォルダをチェックしてみると良いかもしれません。
Allow Rotation / Tight Packing
「Allow Rotation」と「Tight Packing」はSpriteAtlasにより多くのSpriteを格納するための設定です。つまりビルドしたファイル容量の節約に繋がります。「Allow Rotation」はよりSpriteを詰め込むためにパックするSpriteを回転させるかどうか、「Tight Packing」とは、よりギチギチにパックする設定です。
Tight Packingの詰め込み仕様
Tight Packingがどのように詰め込むのか確認してみましょう。

Tight PackingのON/OFFを比較した画像です。パッと見何がTight Packingされたのよくわからないので、わかりやすい部分を拡大してみます(↓下図)。

Spriteの矩形に対して「透明部分」に他のSpriteが食い込んでパックされるのです。
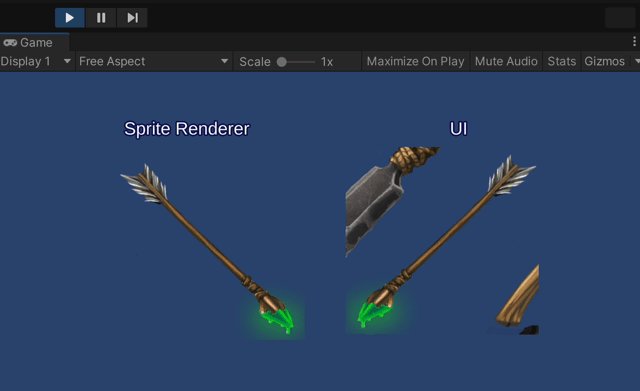
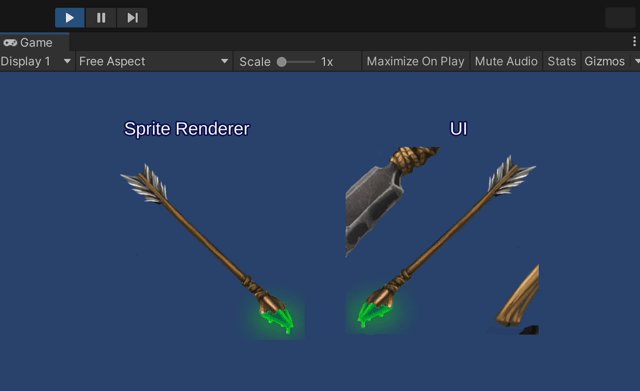
UIで「Allow Rotation」「Tight Packing」は使用不可
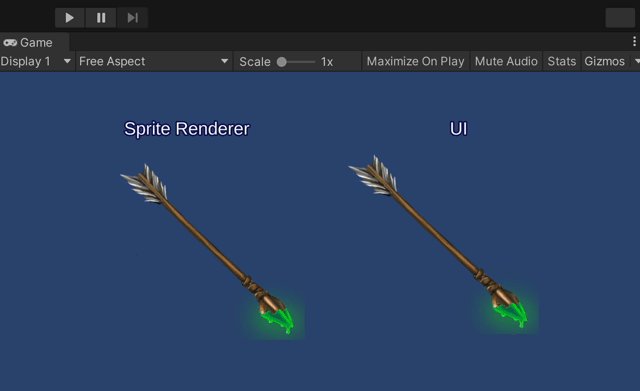
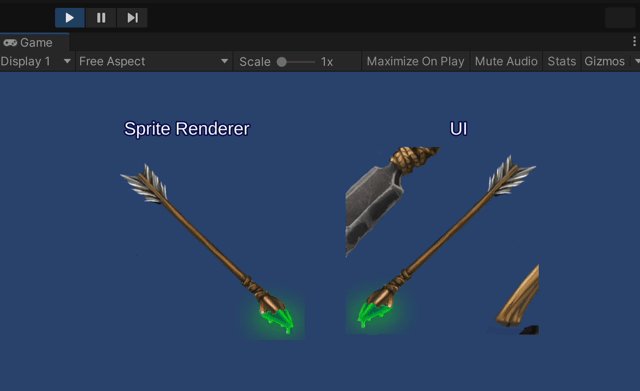
一見便利そうな「Allow Rotation」と「Tigh Packing」はUI(uGUI)では使用不可です。

上図のとおりUIでは「Allow Rotation」と「Tigh Packing」が反映されません。UIでSpriteAtlasを使用する場合は「Allow Rotation」と「Tigh Packing」のチェックは外しておきましょう。
「Allow Rotation」「Tight Packing」はSpriteRendererで使用
「Allow Rotation」と「Tight Packing」はSpriteRenderer」はSpriteRendererで使用しましょう。

上の動画のとおりSpriteRendererでは意図通りの動作をします。繰り返しになりますが、SpriteAtlasはUnity実行時に反映されます。Editモード中は正常に見えてしまうため注意しましょう。
Padding
「Padding」とはSprite同士の間隔で「2、4、8」の3つから選択可能です。大きい値につれてパックするSprite同士の間隔が広がります。基本はデフォルトの「4」で大丈夫ですが、Spriteを表示したとき隣のSpriteも表示されてしまったときに調整します。
特にVariantを使ったときです。

MasterのSpriteAtlasでは正常でしたが(左)、解像度を低くしたVariantでは画像がぼやけた分、隣のSpriteに侵食していることが分かります(真ん中)。Paddingを「8」に数値を上げることで対処した例です(右)。
Variantの他に圧縮テクスチャを使用したときに画像がぼやけてしまうといった場合もあります。実際に目視で確認するしかありません。
Read/Write Enabled
「Read/Write Enabled」は基本的には「OFF」で大丈夫です。ONにするケースは何かしらの理由で、SpriteAtlasをランタイム中に読み書きしたい場合です。もしチェックをONにする場合は使用メモリが2倍になるため注意です。
Generate Mip Maps
「Generate Mip Maps」は必要に応じてON/OFF切り替えてください。UIで使用するSpriteAtlasであれば基本的に「OFF」です。Generate Mip MapsとはMip Map(ミップマップ)を作る機能です。Mip Mapとは1つの画像から複数解像度を下げた画像で、カメラからの距離に応じて低解像度の画像を使い、描画スピードを上げるのです。つまり解像度を下げた画像を自動生成するため、使用メモリが増えます。
チェックをONにすると分かりますが、少しぼやけた印象を受けます。繰り返しになりますが、必要に応じてチェックを切り替えてください。
sRGB
基本的にチェックは「ON」で大丈夫です。sRGBとは色空間の話です。sRGBにチェックを入れるとこのSpriteAtlasをガンマ空間の色として認識されます。
解説は割愛しますが、結論、意図せず初期設定のPhotoshopなどで画像を作成しているのであれば。sRGBにチェックを入れておくで大丈夫です。
Filter Mode
「Filter Mode」は必要に応じて「Point」または「Bilinear(バイリニア)」を選びます。 Filter Modeとは画像を拡大縮小した際の補間方法の指定 です。「Point」は補間しません。ドット絵のような逆に補間が効いてほしくないものに使用します。
「Bilinear」「Trilinear(トリリニア)」はともになめらかに補完されます。「Bilinear」と「Trilinear」の違いは前述の「→ Generate Mip Maps」でMip Mapを使用したときに現れます。Mip Mapsを使用しない場合はBilinearを使いましょう。
Show Platform Settings For
【2022.5.17時点】Unity2020.3およびUnity2021の公式マニュアルに記載がないため、未検証です。分かり次第追記します。
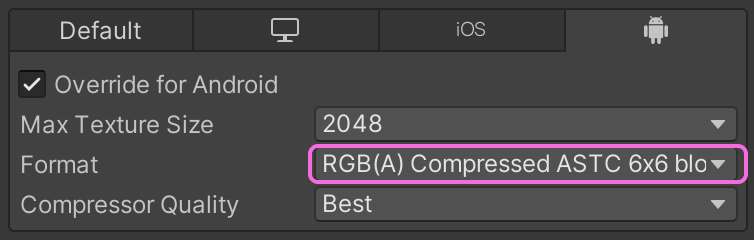
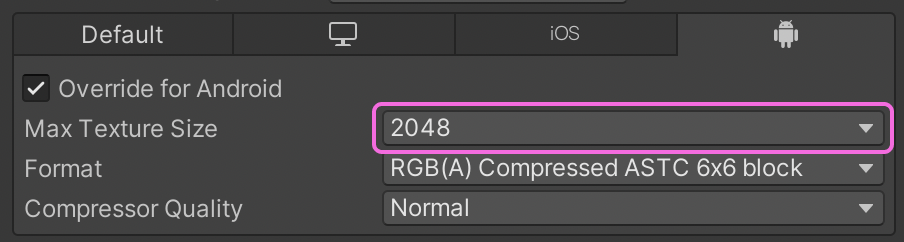
各プラットフォームの圧縮テクスチャ設定
適宜圧縮テクスチャを設定してください。

スマホ向け開発であればiOS、AndroidともにASTCを選んでおけば間違いありません。
SpriteAtlasの設定まとめ
よく使うSpriteAtlas設定を表にまとめました。困った時の参考にしてみてください。
| 項目 | 設定内容 |
|---|---|
| Type | Master |
| Include Build | ON |
| Allow Rotation | ON(UIではOFF) |
| Tight Packing | ON(UIではOFF) |
| Padding | 4 |
| Read/Write Enabled | OFF |
| Generate Mip Maps | OFF |
| sRGB | ON |
| Filter Mode | Bilinear |
SpriteAtlasの3つの注意点
ここからはSpriteAtlasの使用上の注意点を紹介します。
①元画像をResourcesフォルダに入れてはダメ
②いつの間にかSpriteAtlasの枚数の増加に注意
③UIにTight Packing、Allow Rotationは禁止
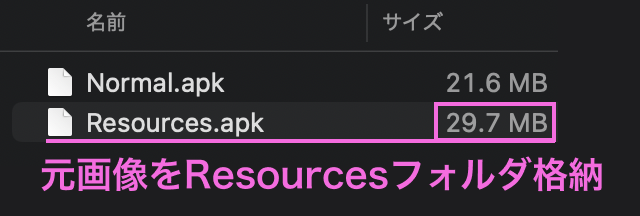
注意点①元画像をResourcesフォルダに入れてはダメ
元画像をResourcesフォルダに入れてはいけません。なぜなら本来SpriteAtlasでまとめられた1枚の画像だけがゲームに格納されるはずです。しかしResourcesフォルダに元画像を格納するとSpriteAtlasと元画像どちらもゲームに格納されてしまうのです。

このようにビルドした時のファイルサイズが増えてしまいます。Resourcesフォルダに元画像は入れないようにしましょう。
注意点②いつの間にかSpriteAtlasの枚数の増加に注意
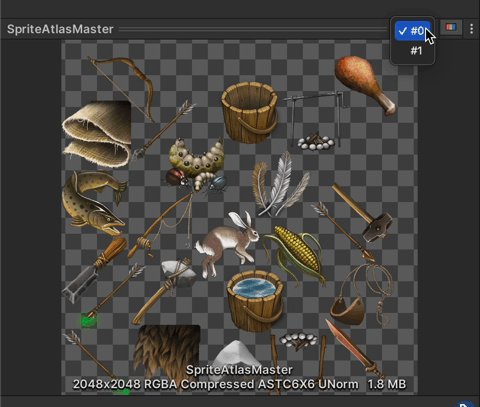
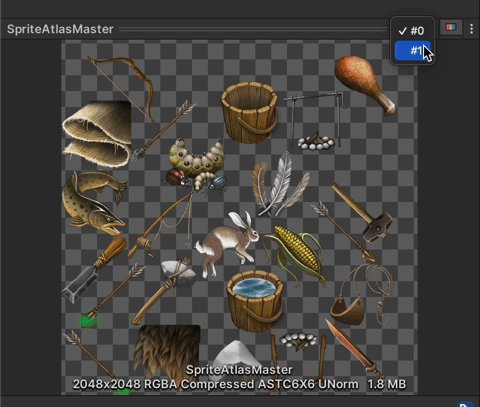
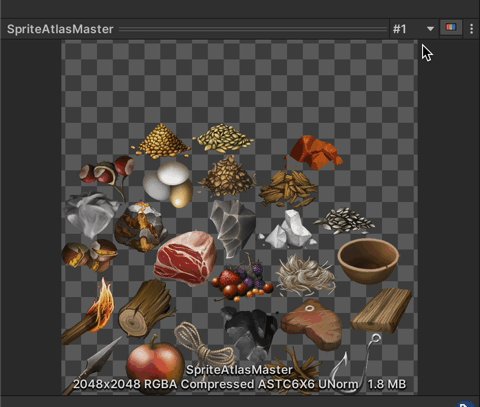
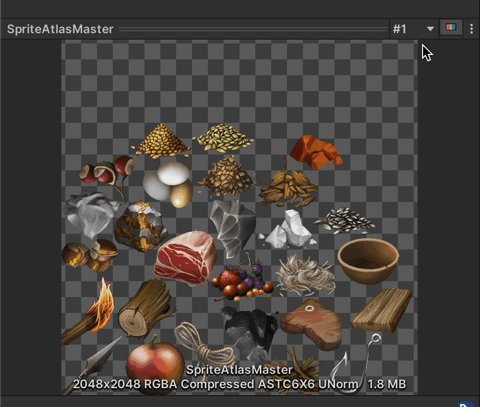
SpriteAtlasに画像を追加していると、あるときSpriteAtlasの枚数が増えてしまいます。

SpriteAtlasのInspectorウィンドウのPreview画面のプルダウンメニューで今の使用枚数をチェックできます。

「Max Texture Size」を超えた場合はSpriteAtlasが増えていく仕様なので、気をつけながら画像を追加していってください。とくに警告やエラーで教えてくれません。
注意点③UIにTight Packing、Allow Rotationは禁止

前述の「→ Allow Rotation / Tight Packing」で解説しましたが、UIで使うSpriteAtlasに「Tight Packing」と「Allow Rotation」は使用禁止です。SpriteRendererでは正常に動作しますが、UIでは動作しません。
SpriteAtlasのまとめ
この記事ではSpriteAtlasについて解説しました。簡単に内容をまとめます。
①SpriteAtlasとは複数の画像を1枚にまとめたアセット
②SpriteAtlasを使うことで描画パフォーマンスアップ
③UIやSpriteRendererで使用される
④TightPackingはUIでは使用不可
こんな感じです。
スプライトはUIや2Dゲームを作るときに必ず登場します。SpriteAtlasを使うことで描画コストを下げ、パフォーマンスをアップします。設定も紹介したとおり簡単ですので、ぜひSpriteAtlasを使ってみてください。
次の記事ではSpriteを使ってUIを作る方法を解説しています。UnityでUIを作ってみたい方はぜひ読んでみてください。
この記事があなたのゲーム開発に少しでもお役に立てたら嬉しいです。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいSpriteAtlasライフをお過ごしください。
- Unity2020.3.31f1